
在簡報的設計裡,資訊圖表的運用往往是資訊視覺化的重要關鍵之一。
資訊圖表的特色在於大量濃縮資訊,將設計者意圖傳達的資訊視覺化,讓這些資訊快速的被讀者們吸收。
然而,使用資訊圖表就一定是好的設計嗎?不一定!
我們接下來以去年12/21舉辦的「精準設計:一出手就把簡報做對!」冬季工作坊中學員的作品為例,
逐步分析視覺聚焦在好的資訊圖表中的重要性。
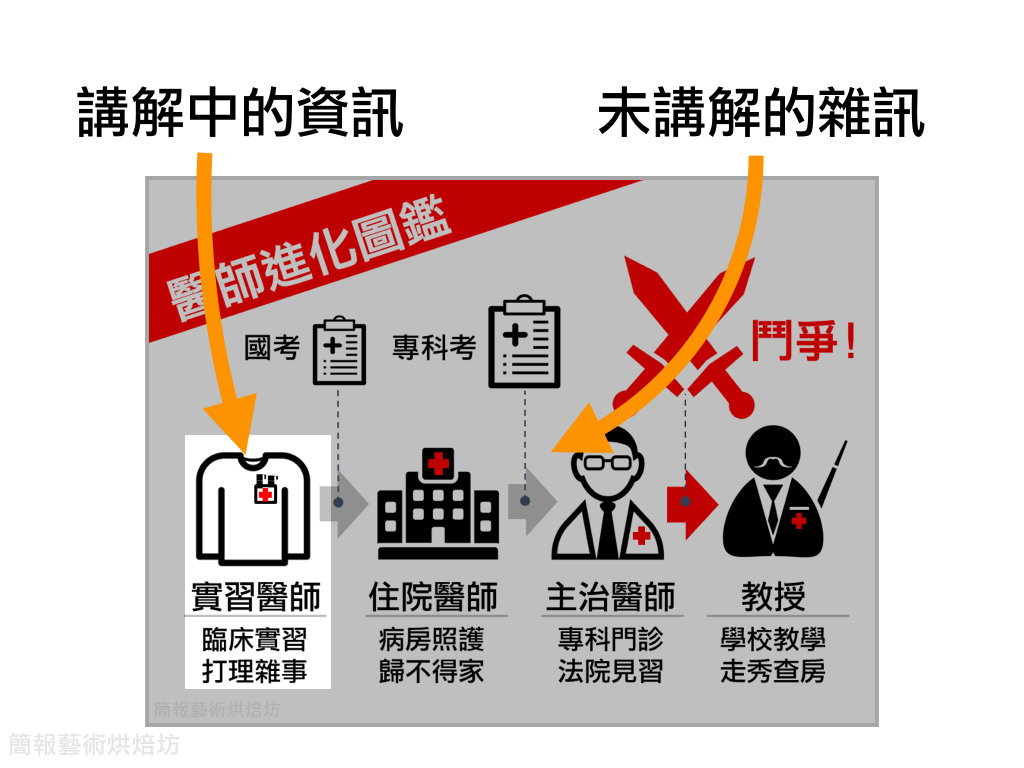
以下這幅作品是由李穎灝、陳建勳、李重志三位優秀學員所完成的作品(原圖草稿參考這裡)。
透過這份作品,學員們希望能讓觀眾可以輕易的理解醫師的職涯歷程與各個階段的特色。
在團隊合作下,這樣的作品已然相當優異,但我們仍可稍作修正,將雜訊更加徹底地去除並凸顯重點。
修正後的作品在各階段特色方面捨去了不必要的方框與漸深的藍色,改以連續的箭頭凸顯職涯發展方向,
並將「鬥爭」這個原作者的幽默之處套上紅色來表示這個過程的腥風血雨。
(僅為原作者自我調侃、搏君一笑)
這樣的簡報透過細節的二度優化,再度提升了資訊傳遞的有效性。

在經過小幅修正後,這樣的資訊圖表若是作為書中的插圖,或是放在網路上傳播資訊已然足夠。
在這兩個情境裡,讀者有足夠的時間仔細審視這張資訊圖表的架構與內容並完整吸收。
然而,大部分的人不是處於這個情境中。作為一個簡報者,最有可能設計簡報的情境是口頭報告與演講。
而在一個演講裡,最重要的精華在於簡報者的口頭解說,投影片則是一個視覺上的輔助。
這裡我們應當特別謹慎的是,視覺資訊的傳遞如果超過口頭講解的速度,反而會影響觀眾們的理解。
想想以下情境。當我們在講解這張投影片的左下角,也就是實習醫師的特色時,
觀眾的眼神有可能已經飄向右方的教授相關內容,而不再聚焦於簡報者正在解說的左下角。
這個時候,在一個口頭簡報的場合裡,教授等尚未講解到的部分就成為了簡報當下的雜訊。

所以,要怎麼避免我們設計的資訊圖表在講解過程中流於雜訊呢?關鍵在於掌握簡報中視覺聚焦的概念。
在一次專注一個重點,聚焦你的簡報內容這篇文章裡,我們曾提及幾個有關視覺聚焦的技巧。
然而,該篇文章中所提及的拆分投影片的技巧在這個場合未必適用。
畢竟,若把這張資訊圖表拆成數張分離的投影片,我們所設計的進化路徑就會失去意義。
在這樣的情況下,我們仍然能善用動畫來達到視覺聚焦的目的。
針對這張投影片,如果我們的講述方式是由實習醫師開始一路講解至教授部分,
我們可以適當的利用最基礎的淡出動畫來依序淡出重點。
首先,我們只淡出實習醫師的部分,強迫所有觀眾的目光聚焦在實習醫師的圖像上,
其他尚未講解的部分則全部留白處理,避免多餘雜訊干擾觀眾。
接著,在講解完實習醫師的部分之後,我們開始講述實習醫師必須透過醫師國考的方式成為住院醫師。
在這個時候,我們才淡出國考以及住院醫師的部分以配合我們的口頭講解,讓觀眾的聽覺與視覺保持同步。
同樣的,在住院醫師的部分結束後,我們才秀出主治醫師的部分進一步來解說。
這樣一來,觀眾所接收到的視覺與聽覺資訊始終保持在一樣的節奏上。
而先前講過的實習醫師與住院醫師兩個概念也成為醫師進化路徑的一部分,不但不影響當下的講解,
還可以讓觀眾理解主治醫師的階段在前兩者之上。
最後我們再秀出原作者對主治醫師進化路徑的理解,以紅色的文字、圖示與箭頭來暗示過程中的血腥廝殺,
唯有通過這一試煉的主治醫師們能堂而皇之的晉升為教授。
這一個過程如果以動畫的方式呈現,效果就如下方自動播放的簡報影片。
而播放速度的快慢將由簡報者的簡報筆所控制,以配合當下的講解速度。
然而,動畫的設計並不是一律照這個順序才行,最重要的是配合簡報者的口頭講解來呈現視覺資訊。
因此,如果今天簡報者的講解方式不同,動畫的設計也會因此有所區別。
舉同樣剛才提及的例子,如果今天簡報者所面對的是一群對醫師職涯層級有所了解的觀眾,
主要的講解重點是落在與國考與專科考兩種晉級方式的話,那我們並不需要從實習醫師開始慢慢淡出。
在這樣的情況下,我們反而應該直接秀出由實習醫師到教授等四個階層,再逐一淡出中間的進化方式,
如下方自動播放的簡報影片。
如此一來,簡報者就可以配合淡出的動畫逐一講解國考與專科考這些想要強調的重點,
而不會花費過多的時間在四個醫師階層的介紹上。
最後回顧本篇文章最大的要點,
在呈現資訊圖表時要善用視覺聚焦的技巧,配合口頭講解設計適當的動畫,
讓觀眾的聽覺與視覺始終保持同步,聚焦於我們想傳達的重點上。
理解這個觀念後,相信各位讀者們往後在呈現精美的資訊圖表時,
也能利用視覺聚焦與口頭講解,完美的發揮資訊圖表的威力。
作者:Richard (林柏儒) / 簡報設計顧問
