各位讀者好久不見~BILL回來囉!!!
今天要介紹的是簡報的「視線流動」
在進入正題前,
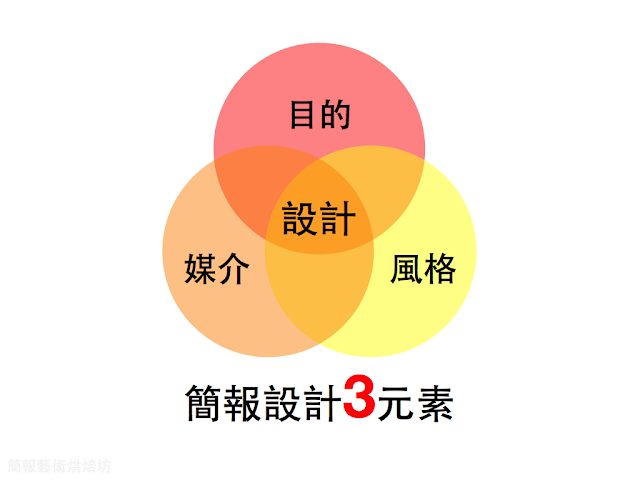
再次替大家複習之前BILL所介紹的投影片設計三大元素—
從目的、媒介到風格的思維概念,
也就是「目的決定媒介選擇、媒介選擇構成風格、風格回頭實現目的」,
它們三者的關係可以如下圖所示:
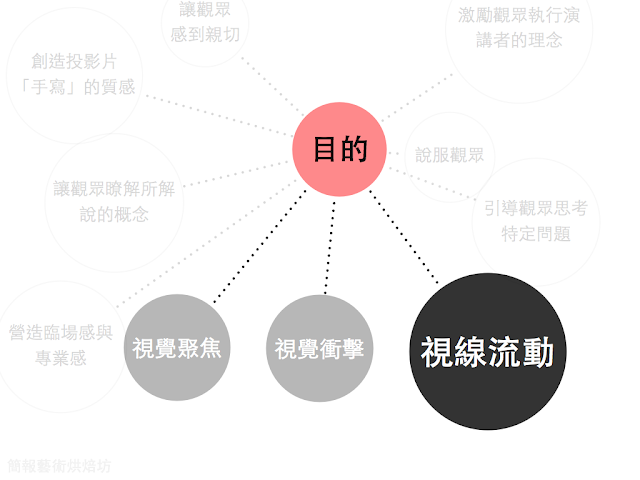
而在目的之中,有三個基於投影片本質所產生的必要目的,
分別是視覺聚焦、視覺衝擊與視線流動。
在上兩篇我們已經介紹過第一與第二個必要目的—視覺聚焦與視覺衝擊的概念,
而今天便讓我們進入第三個投影片設計的必要目的:「視線流動」。
視線流動的意義是減少「選擇雜訊」
也就是讓觀眾在閱讀時,
能夠在最短的時間找到合理的閱讀順序並看懂畫面上的資訊。
這樣的特性在畫面上必須「同時」並陳大量資訊時尤其重要。
首先先讓我們了解什麼是選擇雜訊的概念。
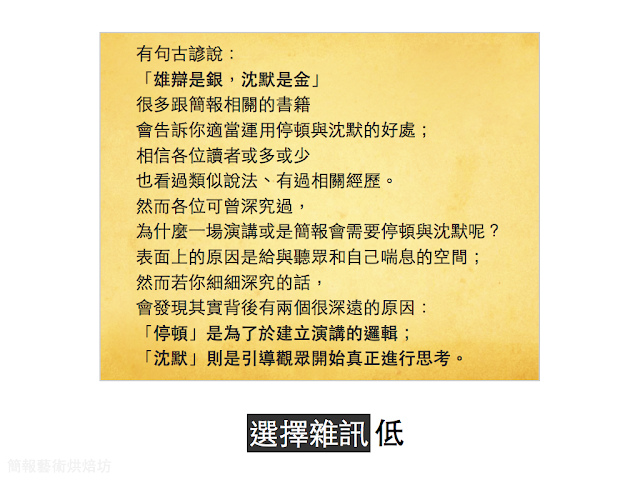
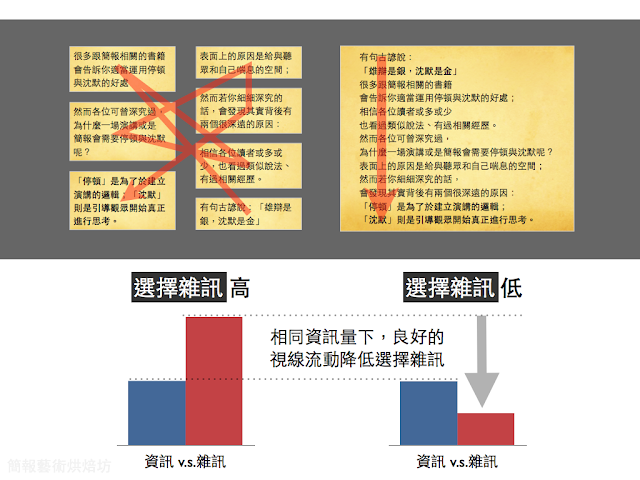
下圖是一張上面寫著一段話的投影片,
(該段話的原文可以參見:演講的轉捩點:善用簡報時的停頓與沈默)
你可以拿著計時器計時,
看看你花了多少時間才能了解投影片裡面的內容:
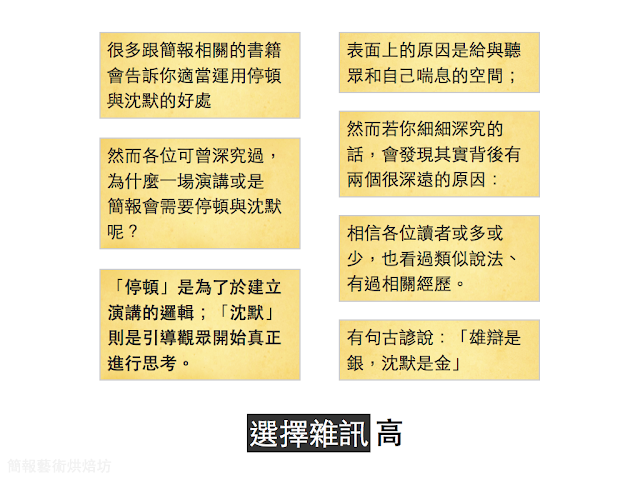
好,接下來我們把上面那一張投影片稍作變化:
把同樣的一段文字內容分散在不同的區塊之中。
為了控制其他變因,
其他的部分如背景、視覺元素(方框+淺灰色框線)、字體、行距……等則保持一致。
現在你可以再次拿著計時器,
看看得多花多少時間才能了解投影片裡面的內容:
相信每一個人做出來的結果,
都是得花在後面的那張投影片時間多得多,
而這還沒考慮其實你已經透過前一個例子知道這張投影片「應」有的內容是什麼了呢!
然而這兩張投影片的差別除了文字擺放方式的不同外,
其他的部分是完全一模一樣的!
那為什麼僅僅因為文字擺放方式的差異,
就造成了觀眾需要花在上面的理解時間增加呢?
其背後的原因便是所謂的「選擇雜訊」。
我們把前面兩個例子擺在一起做成上面的比較圖,
就可以輕易地明瞭這其中的差異。
在上圖左側的例子中,觀眾觀看投影片時由於無法立即找到最起始的訊息,
因此必須花一段時間成本找尋,才能找到位於最右下角起始句子;
但之後又必須在花費時間成本找尋接續的第二句、第三句與第四句……
也就是說,在上圖左側所標示的每一個轉折都意味著再一倍時間搜尋成本。
而如果考慮搜尋錯誤導致理解上的障礙,
或是搜尋完所有的接續句子後卻仍然猶豫不決的時間成本,
便可以發現,當觀眾需要反覆地選擇下一個資訊究竟為何時,
所造成的時間搜尋成本是何其的巨大;
因此我們便可以稱這樣的狀況為「選擇雜訊」。
現在讓我們接著看右邊的例子。
右邊的文字編排方式與烘焙坊的行文方式相同,
也就是一句話寫完以後,跳到下一行再繼續下一句話。
這樣的行文方式與在BBS/PTT、一般網路文章、個版或個人部落格的行文與閱讀習慣相同。
因此對於大部分現在30~40歲以下的人來說,看起來是完全沒有任何障礙的。
而對於其他的年齡層而言,
就算不太習慣看完一句即跳行的的行文方式,
也還是可以順利地適應,因為其閱讀方式依舊符合由左至右的閱讀習慣。
就是說大家會很自動地看完一行,再接著看下一行,中間障礙不大。
左右兩側加以比較我們就可理解,
由於右側的所建立的「視線流動」較符合我們的視覺閱讀直覺,
因此在相同的「資訊」量之下,「選擇雜訊」較低。
以上是借助書籍/紙本閱讀的視線流動來說明選擇雜訊的概念。
在理解選擇雜訊的概念之後,
我們便可以反過來用選擇雜訊的高低來衡量一個視線流動的好壞:
「選擇雜訊越低,視線流動越佳。」
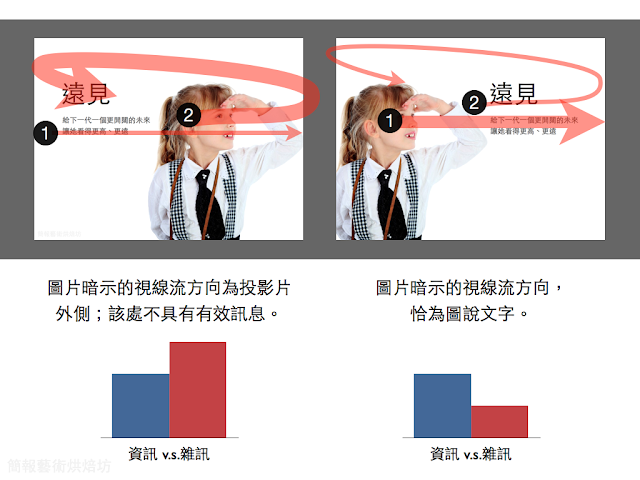
現在我們用這樣的概念來看下面這個例子:
上述這兩張投影片是完全一模一樣的,
除了圖文的左右對調之外。
現在我們把上述兩張投影片並排在下面進行比較:
因此我們在看一張圖片或是投影片時
視覺的起點往往都是從圖片開始;
也就是上圖較粗的紅線—左側的路徑2與右側的路徑1。
另外在一張圖片中,人類也有搜尋視線流動的線索的天性,
比方說找尋箭頭、指示、別人看的方向、特殊情況發生的位置等等。
因此在上圖中當我們一開始看到小妹妹的圖片時,
我們往往便會依照圖中所暗示的視線流動方向,也就是向「右」看過去。
現在綜合上面兩段的敘述,我們可以分析上述例子的視線流。
在兩張圖中,文字閱讀的順序以及圖片的順序都是由左至右的,
然而由於我們容易先注意到圖片,
因此我們容易先注意到圖中的小女孩,
然後順著她的視線方向看出去。
在右邊的Case中,小女孩看出去的地方剛好是文字,
因此的可以由左至右不太有障礙的看完;
而在左邊的Case中,小女孩看出去的地方是簡報的邊緣,
因此當看的人視線繞到那邊時會先困惑一陣,
接著再把視線繞回左邊把文字敘述看完。
兩者相較的話,可以發現左圖的視覺雜訊相對較多,
也就是觀眾在觀看時會感受到較高的障礙感。
當然上述的說明都不是絕對的,
觀眾也有可能從文字開始看,
尤其是老一輩的觀眾,在簡報設計得像文件時尤其會如此;
(因為他們已經習慣了插圖都只是裝飾、真正的訊息在文字裡面的簡報形式)
但是整體而言人們從圖片開始理解的機會高得多,
因此在這個例子中右邊的視線流是比較流暢、視覺雜訊相對較少的。
事實上視線流動沒有鐵則,
從上面的分析中,我們不難發現即便在如此單純的一張簡報中
對於觀眾的視線流動的預測就已經十分複雜了。
因此在更需要專業的視線流動設計的地方,
比方說網站與海報,往往得依靠設計者的經驗,
甚至是實驗的方式(如眼動視線記錄實驗)獲得資料實證。
不過視線流動的問題某種程度上是可以避開的:
拜簡報軟體科技進展之賜,
其實我們可以用視覺聚焦的方式解決這個問題—一次只讓一樣東西出現在畫面上。
(這不等於一張投影片只有一樣東西,而是透過動畫讓東西依演講者需要的順序逐一出現)
這樣子就可完全控制觀眾的視線落在簡報上應該在的地方。
然而有的時候一次並陳所有資訊是必要的。
比方說在比較性或是圖表性的資訊中,
只秀出一小部分的圖表會妨礙觀眾的理解,
此時便是「視線流動」技巧出場的時候啦!!!
下面提供兩種建立流暢視線流動的參考方法,
其一是順應圖片特性建立自然的視線流,
其二是利用視覺元素的線索建立人工的視線流。
自然形成的視線流:順應圖片特性
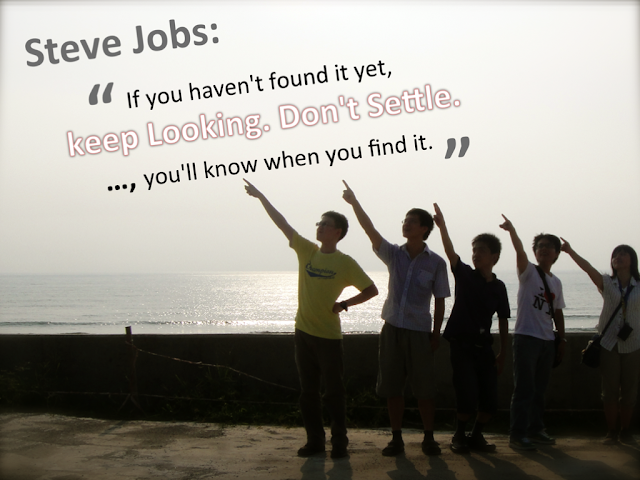
現在我們把兩張投影片仿照前面的方式,放在一起比較如下圖:
可以發現兩張圖都有一些視覺線索,
讓觀眾會想要依照它提供的方向順勢看過去,
比方說圖中人物手指的方向或是老虎牙齒的正下方等。
因此在圖文搭配的簡報中可以透過辨認圖中的視覺線索,
將文字與之搭配,建立順暢的視線流。
在這邊特別獨立出來一段強調,
千萬別誤以為在上班工作的狀況中不常用到圖文式的投影片
就忽略了視線流動的重要性。
真正的重要性在於,當真的遇到應用圖文式投影片(可能當中的一兩張)的時機時,
便可以搭配視覺衝擊的滿版式設計,
以及符合視線流的方法內嵌說明文字,
以增加投影片的表現力。
人工建立的視線流:應用視覺元素
如果看到這邊相信有些上班族已經開始Murmur了:
「這些技巧我一個都用不到,畢竟我的簡報沒有圖片,頂多只有文字與圖表啊!!!!」
別急,接下來就要提到如何解決圖表的問題了!
俗話說山不轉路轉,路不轉人轉—
沒有圖片沒有視覺線索沒關係,我們可以應用視覺元素自己製造。
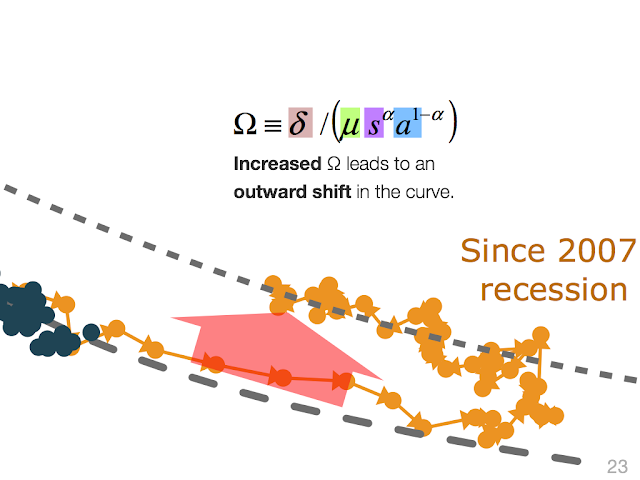
首先我們先看看下面兩張範例:
這份簡報是BILL用於課堂上的書報討論簡報。
簡報的連結可以參看下面:
圖中圈起來的部分,便是我們「製造」出來的視覺線索的元素:箭頭。
在簡報中善用一些視覺元素如箭頭、圓圈、方框等,可以增進視覺流的引導。
但是在應用時有一個很重要的重點:
請把這些視覺元素當成視覺元素看待,也就是「圖片化」,而非「文字化」。
上述的兩個例子中,
我們可以看見投影片中的箭頭(視覺元素)就如同一張插圖(圖片)一樣明顯,
為什麼需要圖片化呢?
因為這樣可以使我們的大腦以圖片方式「直覺」的看待投影片上的內容,
而非用文字的方式進行符號的抽象理解。
「圖片化」最簡單的方法就是避免只是單純的拉出一條細線,
而盡量的讓他在視覺上具有份量。
如上述兩個例子中,箭頭都具有一定的視覺面積、搶眼的配色,以及短胖而非細長的造型。
以上就是視線流動的相關介紹囉~
大家可以搭配前面兩篇再次複習三個必要的目的:
視覺聚焦、視覺衝擊、視線流動
下一篇會再統整這三個概念讓大家更了解他們彼此之間的連結,
以及對應到先前介紹的「資訊/雜訊」取捨原則的關係。
大家敬請期待 🙂