
在構思簡報時,我們花許多時間整理內容與資訊,但在講解時卻難以表達嚴謹的內容結構,無法讓觀眾見樹又見林。這時,我們可以考慮使用導覽列 (Navigation Bar) 來幫助觀眾理解簡報的綱要與結構。
導覽列是什麼?
導覽列常見於各種網站的頁面上方,讓我們訪問網站時可以快速找到與我們相關的資訊。以 CNN Politics 的網站為例,網頁上方列出了 45, Congress, Security, The Nine, Trumpmerica 五種不同的選項,而我們可以快速得知我們正在瀏覽與 Congress 相關的內容。

既然導覽列可以幫我們定位自己在網站中的位置,同理來說,運用在簡報上也能幫助觀眾理解簡報的架構。
導覽列的優缺點:隨時查看、不佔空間,卻難以更改
像導覽列這種幫助觀眾「見樹又見林」的手法不只一種,為什麼我們要選擇導覽列呢?最重要的優點是「隨時查看」的特性,觀眾與講者都能在任何時間掌握簡報架構與進度,這是其他同功能手法如目錄頁、章節頁等所沒有的。另外,導覽列也不會佔據太多的版面,不會大幅壓縮編排內容的空間,還能賦予整份簡報一致的風格。然而其缺點在於:一旦做好了導覽列,事後想回頭更改就相當困難,不如重做新的導覽列。因此,導覽列可以說是一種高效益、高維護成本的設計手法。如果你打算在簡報中應用導覽列,那麼以下四個設計要點相當值得注意:
設計要點1:營造強烈對比
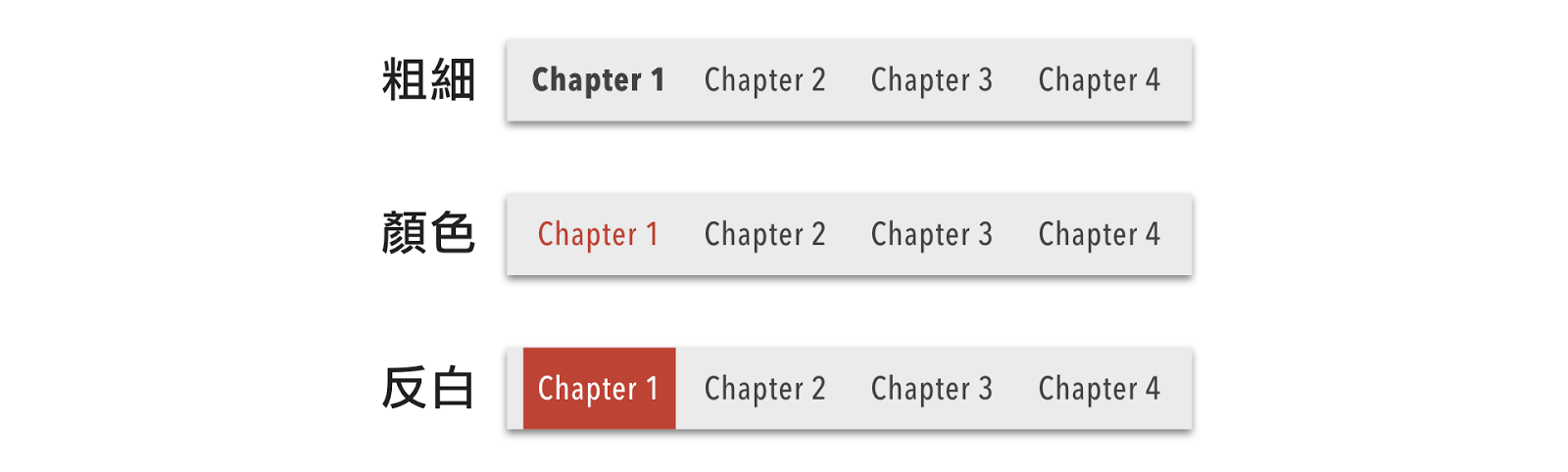
導覽列的核心目的是讓觀眾快速得知「我們正在哪裡」,因此我們正在講解的章節與其他章節必須存在強烈的對比,讓觀眾定位當下的位置。最簡單的幾個方式是調整字型粗細、顏色,以及用色塊營造反白的效果,這都不用花上太多時間,卻都有不錯的效果。

當然也可以一次運用好幾種對比的方式,像是同時調整顏色、粗細、立體/扁平、透明度,甚至是 icon 的色塊型/線條型的對比。只要能夠一眼看出正在講解的章節,都會是成功的設計。
設計要點2:文字間距約略相等
想做出好看的導覽列,一個不易注意到的細節是章節名稱與間距。對導覽列而言,章節名稱最好很短,中文 2~4 個字,英文 1~2 個字就差不多了,如果字數相等又更好。這是為了讓每個章節的文字長度差不多,在比例上達到均衡。另外,每個章節的文字框最好以等間距排列,這就需要耐心手動調整,無法以水平均分的功能快速排列。
設計要點3:導覽列在上方還是在左方?
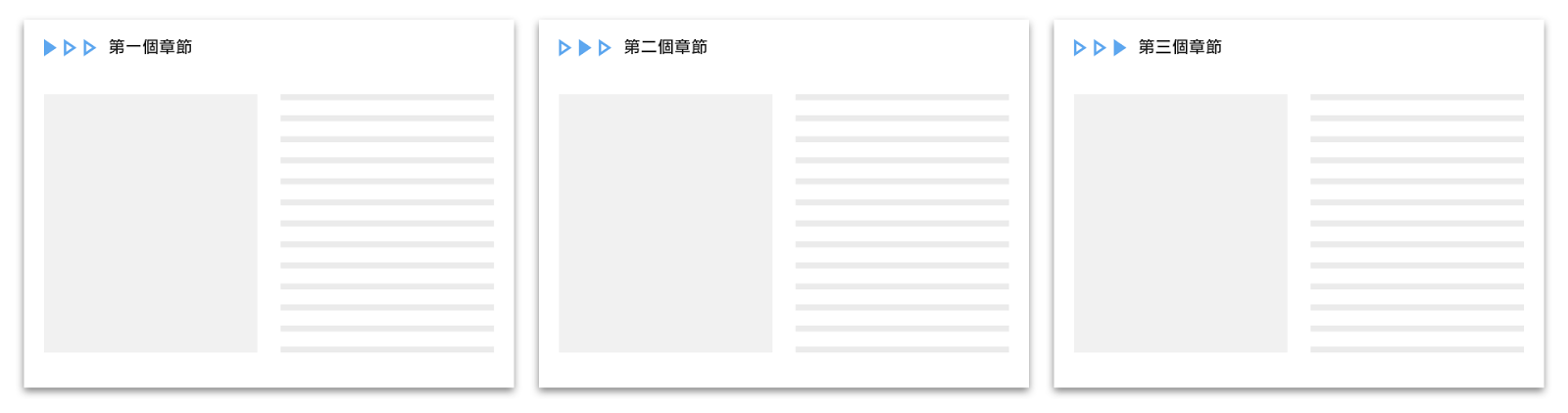
以網站來說,有些網站的導覽列在上方,有些則在左方,這要怎麼取捨呢?以 4:3 的投影片來說,建議是做在上方。因為簡報文字多是橫向排列,因此做在左方會讓我們剩下的空間呈現正方形或直立的長方形,這會增加內容編排的難度。如果是 16:9 的投影片,那就和網站差不多,上方或左方都可以選擇。我個人會推薦做在左邊,如下圖所示。因為章節文字彼此垂直排列時,可以運用「垂直排列」的功能快速排好導覽列。如果做在上方,就只能手動調整文字框彼此的間距,相對麻煩些。

設計要點4:善用投影片母片
最後,由於一個章節的投影片往往不只一張,實作時強烈建議把導覽列做在投影片母片中,讓我們後續的維修可以一次更改所有相同章節的投影片。如果不是使用母片功能,一旦更改設計就得不斷複製貼上新的導覽列到各個頁面,非常無趣又浪費時間。善用母片,就能節省巨量的維修成本。
導覽列變化型:進度條
由於導覽列更改不易,我們又得頻繁更改簡報內容的話,有什麼權衡的方法呢?這種情況,或許可以考慮製作成導覽列的變化型:進度條,如下圖所示。
擺放在投影片左上角的話,看起來就有下圖般的效果。

相對於導覽列,進度條更容易製作、更改,又保留了隨時查看簡報進度的功能,可說是非常新手向的設計。不過這種方式就犧牲了隨時查看其他章節名稱的功能,是相對於導覽列較為不足之處。如果覺得其他章節名稱對當下的講解幫助不大,或許進度條的設計手法會更適合你。
分享總結
最後,來為今天的分享內容做個總整理。導覽列的目的是讓觀眾快速掌握簡報架構,達到見樹又見林的效果,是一種能隨時查看卻不易維修的設計手法。在製作時,需要特別注意對比、文字間距、導覽列位置,並最好在投影片母片中製作。如果覺得其他章節名稱不必再簡報當下出現,那進度條會是另一個不錯的選項。掌握導覽列的設計,就能彌補簡報架構難以用口頭講解的缺點,改用設計的手法讓觀眾快速掌握整體結構!

