越來越多的老師喜歡在教學使用投影片。
雖然投影片有諸多優點,
然而相較於使用板書,
用投影片上課往往會讓學生感到速度太快、來不及抄筆記。
這時往往教師就必須不斷來回切換投影片,
令人感到十分惱人!
遇到這樣的問題時,
Bill會推薦大家採用簡報的「黑板式」版面
設計教學投影片!
「黑板式」版面設計具有4項主要設計元素
分別是雙區塊版面、半透明遮罩、移動式動畫與可變換輔助性內容。
這樣設計的精神在於
讓教師在進行教學或是學生在進行報告時,
可以兼得
1. 簡報/投影片教學的便利
2. 類似板書教學時的視線引導(老師寫到哪、學生看到哪)
3. 適合抄寫(剛講過的內容不會被一下子被擦掉)
4. 適合進行觀念整合(數個在黑板上的內容同時呈現)的優勢。
這樣的設計到底是什麼樣子呢?
且讓我們繼續看下去!
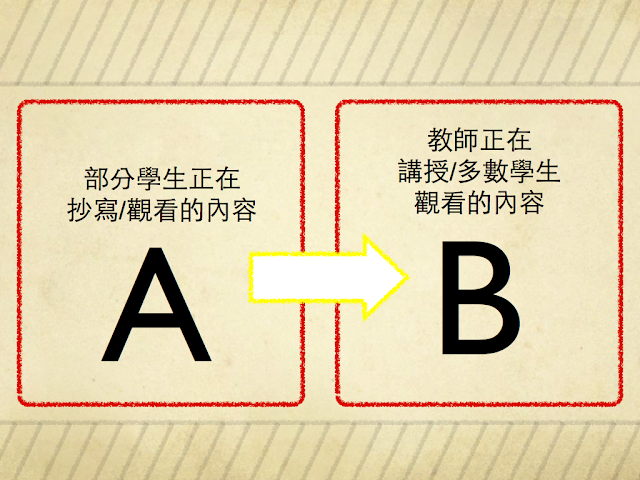
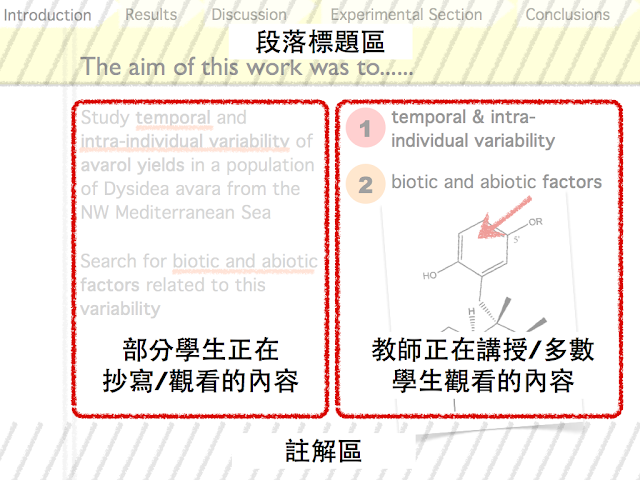
1. 雙區塊版面
其中一個區塊是教師正在講授且多數學生已經跟上的內容;
另外一個區塊則是讓部分學生抄寫與補充先前講過的部分。
如此可以避免換頁太快、
上課來不及抄筆記的問題,
如上圖所示。
另外上圖中,上下兩個區塊是保留的區域,
通常可以留給在教學中次要的元素擺放,
如段落標題及註解等等。
中間的主要內容的高度與大多數教室的黑板範圍重疊。
要保留這兩個區塊是因為
較高的部分需要學生把頭抬很高,不易觀看;
較低的部分則容易被前方的觀眾、講台遮住而看不見。
因此透過這樣的安排,
把最主要的內容
集中於約莫中間2/3的部分。
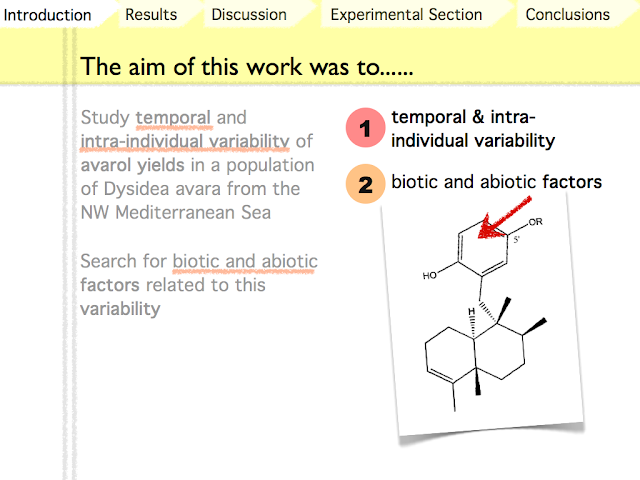
下面這一張投影片
便是雙區塊投影片設計最基礎的例子。
途中模擬一般教學可能會用到的元素,
其配置就如同上方示意圖一般:
2. 半透明遮罩
就如所有資訊”豐富”的投影片,
雙區塊的設計因為使較多資訊並呈
在視線聚焦上有其弱點。
這其實是個兩難的問題:
既要留下足夠的內容,給學生抄筆記;
又需要聚焦重點,引導注意力。
遇到這種情形時
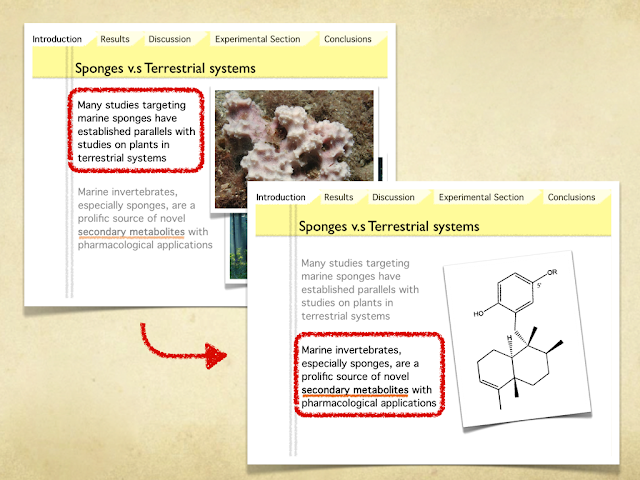
可以用「半透明遮罩」的方式遮住已經講過的地方,
(或是把字體變淡)
只留下正在講述的內容清晰可見:
一開始上課時會先講述左半邊的課程;
之後進入右半邊時,
左半邊已將講過的內容與文字便會淡化。
便可以得到如下圖的版面配置:
其中教師正在教學的右邊顏色較為鮮艷;
而左邊已經上過的部分則顏色較淺。
透過這樣的配置,
便可以讓簡報先後內容並陳的同時,
又讓多數學生聚焦於正在講述的內容。
3. 移動式動畫
人的眼睛習慣將一起移動的東西視為一個整體,
當東西「突然」在眼前消失不見時,
人們便會潛意識的感到困惑。
這也就是為什麼當台上簡報者找不到簡報內容、
而不斷上上下下來回切換投影片時,
觀眾會感到困惑、厭煩的原因!
因此當簡報中的「單一」概念無法在「一張」投影片表達時,
便可以使用「移動式動畫」,
因為它可以使簡報內容一起移動,
讓觀眾的眼睛可以輕鬆追蹤!
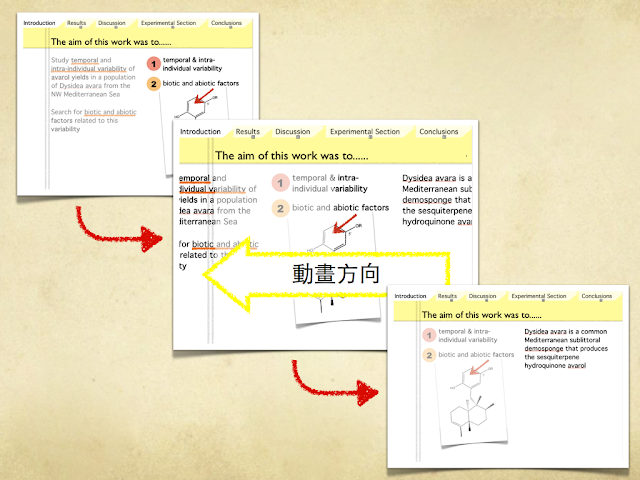
移動式動畫亦可避免換頁時,
所有內容都會突然被切換掉的問題。
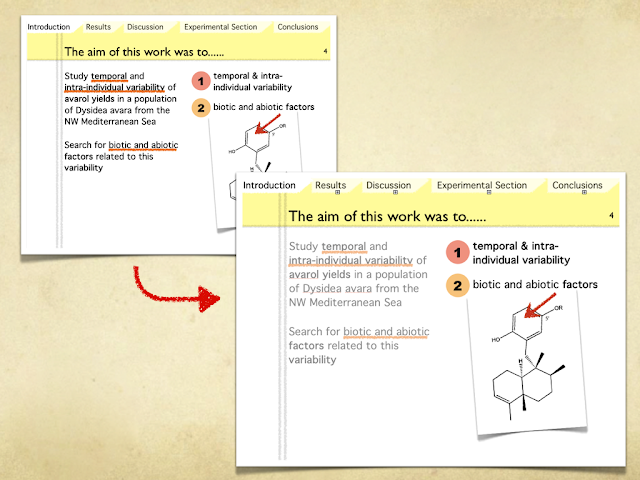
方法是讓更新的內容由畫面的一側(在這個例子中是右邊)推入,
而剛講解完畢的內容則淡出於左方。
如此便可以完成內容更新與換頁,
同時依舊可以保留一新一舊的內容並存,
如下圖所示:
剛剛講授的內容已移到左邊,
而更新的內容則於出現於右半部。
否則會造成不必要的雜訊。
就會漸漸覺得挺煩人的XDDD
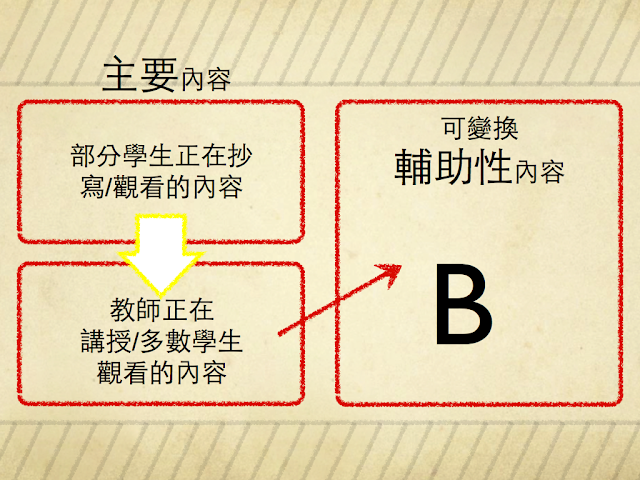
4. 可變換輔助性內容
但在很多的教學場合,
光是提綱挈領是不夠的,
往往需要更多的輔助性內容、更多的細節。
但是過多的細節卻會產生密密麻麻、令人眼花的版面;
那麼要如何兼顧提綱挈領的簡潔與細節的完整性呢?
在「黑板式」版面設計中,
第4個設計元素:可變換輔助性內容,
便是解決這種問題的方法
如下方的示意圖
左半邊就如前面所示範的雙區塊結構,
包含教師講授的主要部分以及少數學生抄寫的次要部分;
但是差別是這兩者的內容都變得更加精簡;
細節被移到右邊的「可變換輔助性內容」。
如下圖所示:
左半邊的內容會依照教師講述的節奏而改變顏色指引,
但基本上不會一直受到投影片換頁干擾;
而右半邊作為輔助,
則是支持左半邊正在被講述的項目。
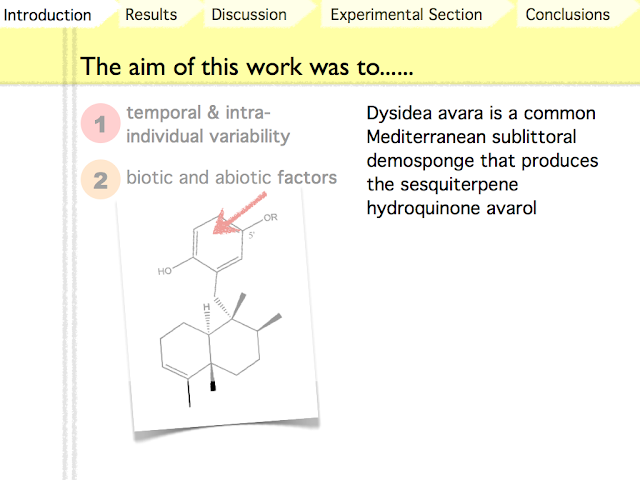
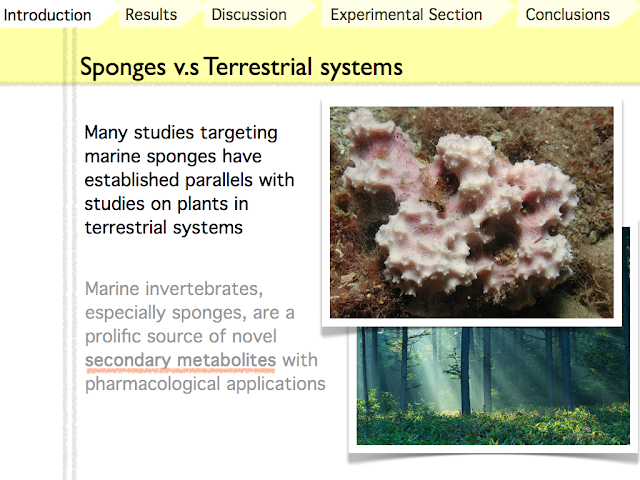
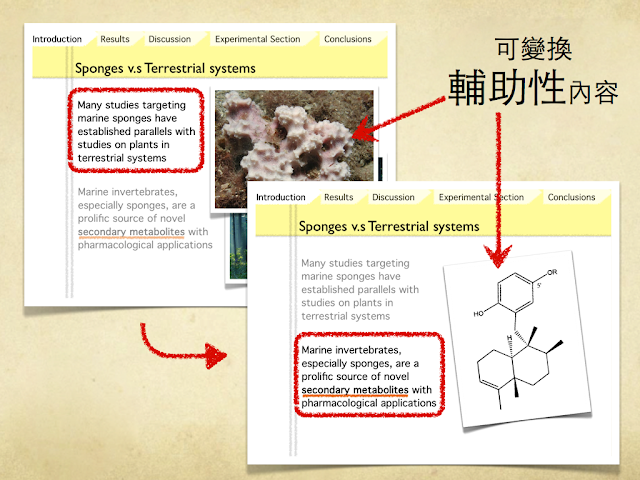
如同下面兩張圖,
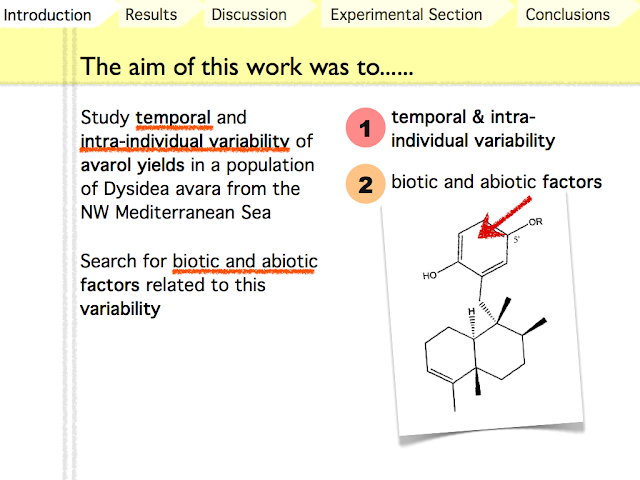
在第一張圖中,
教師所講述的是左上角的內容,
因此右半邊輔助的圖片便是相關內容的圖片;
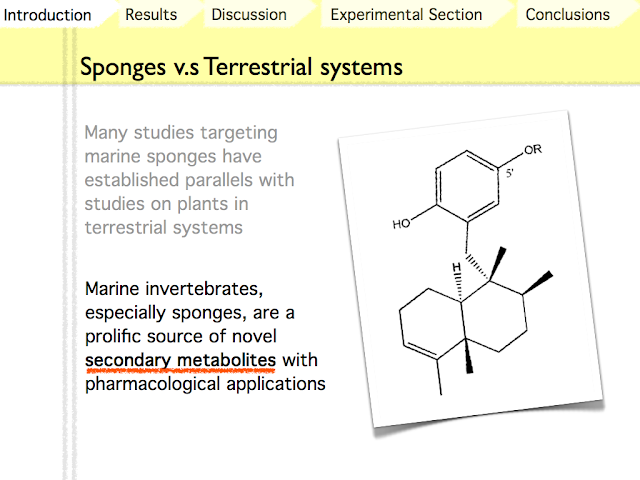
而到第二張圖,
因為主要講解內容已經進行到左下角,
因此右半邊的輔助圖片便相應地改變。
主要內容在左邊提綱挈領、相對穩定、不會一直被切換;
輔助內容在右邊詳細補充,
並隨著主要內容的需要而變化。
所謂「動中有靜、靜中有動」即為如此XDDD
雙區塊版面、半透明遮罩、移動式動畫與可變換輔助性內容的介紹。
這樣的設計乃是融合黑板教學與簡報教學的特色,
並且保留了板書教學時
視線引導、適合抄寫與觀念整合的優點。
黑板式的版面設計適合用在學術研討報告以及教師教學,
各位讀者若是教師、學生或是日常生活有教學的需要,
不妨採用看看=)
最後Bill要和大家分享的是,
設計的目的就是要使事物衷於其本質。
市面上的簡報書往往強調
投影片應該要越少字、越多圖越好;
有些甚至直接表示開會時不應該發講義,
以免觀眾注意力喪失云云。
這些原則本身沒有錯誤,
錯誤的是不明究理、硬是要強加這些原則的「人」!
以在台灣的教育而言,
抄筆記仍時常是必需的過程,
如果想讓教學脫離筆記、講義上面省略任何細節,
需要改變的是整個教育形態,
而非單單投影片而已!
黑板式的版面乃是針對現行教育的形態而設計,
但必須承認的是,
這樣的教育形態並不完美;
使教學脫離單向的細節教授、以實作與激發興趣為主的教學設計,
絕對是值得努力的方向。
當然,那又是個全然不同層次的議題了!