
「時間軸」是個將時間資訊視覺化的好方式,但實作上其實沒有想像中簡單。只要資料量一多,很容易所有內容卡來卡去、面臨排版困難。除了套用 SmartArt 中的預設樣式以外,我們還能怎麼快速調整崩壞的時間軸呢?

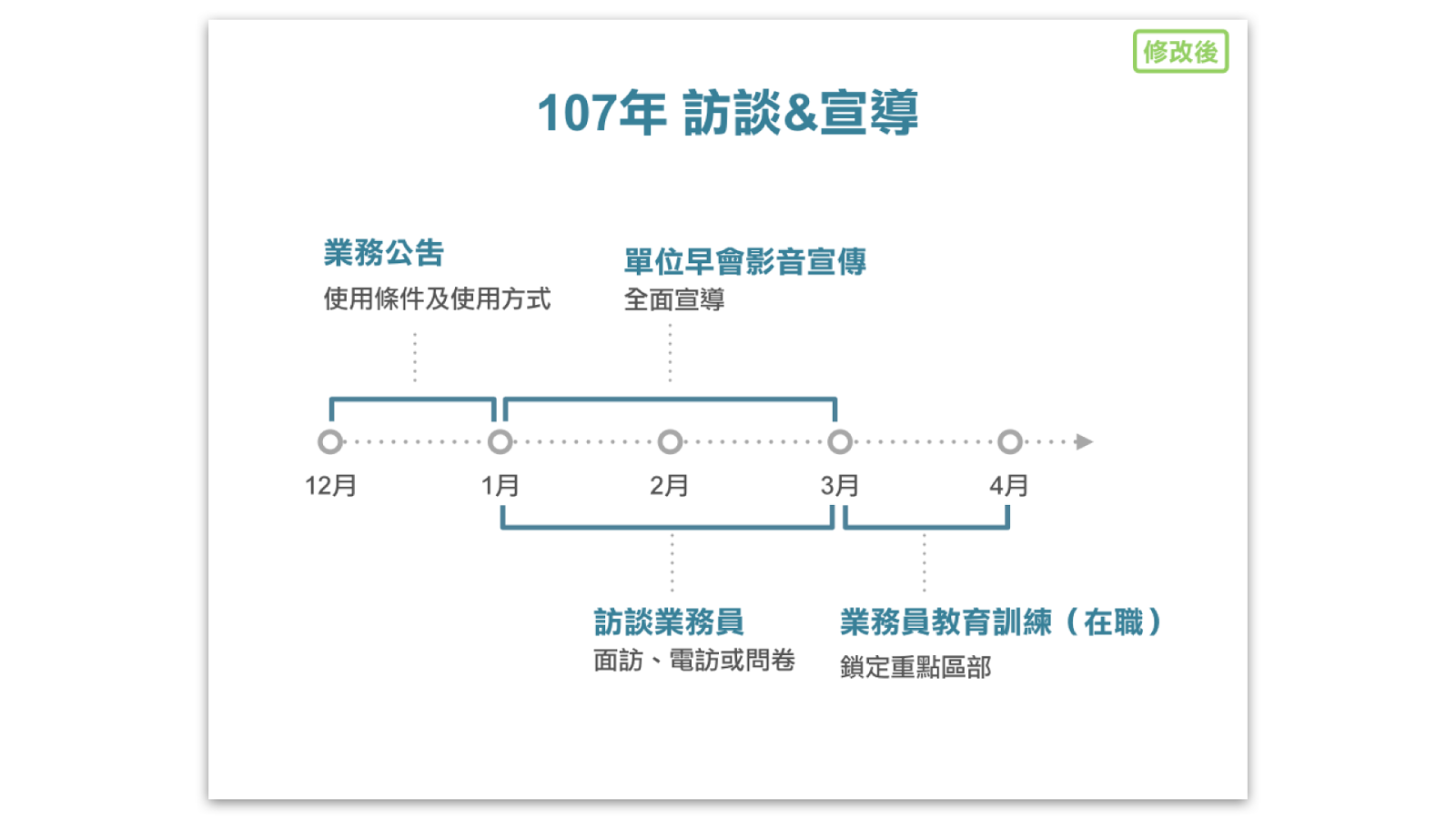
如果只要告知同仁們這些專案的時間,那麼單純表列即可,實在不必再浪費時間去製作時間軸了。然而,除非我們仔細閱讀文字,不然很難一眼看出第一個與第四個專案各需一個月,第二個與第三個專案個耗時兩個月且時程重疊。如果你想讓觀眾一眼看出這些資訊,那麼時間軸就是個不錯的方式。然而,有個問題值得在動手前先想想。
橫的還是直的?
當我們動手製作時間軸時,可能會反射性地從左到右拉出一條箭頭,並且將文字敘述補上,最後形成如下的投影片。

即便資料這麼少,在排版上已略顯侷促。整體看起來沒甚麼大問題,但那是因為我們現在的資料只有四項,文字敘述也不多,如果是十項恐怕就無法如法炮製了。那麼,使用 16:9 的寬版型會更好嗎?稍微好一些,六項差不多是極限了,這橫時間軸的限制所在。
然而,倘若我們轉個方向,改成直的時間軸呢?你可能會想,不可能吧,投影片的高度比寬度少得多啊,還排直的不是時間軸更短了嗎?如果我們真的試試看,可以整理成如下的成果。

咦?其實還不差吧,而且我們沒有使用時間軸左側的空間,要再放入一倍以上的資訊也可說是綽綽有餘。這是因為文字是橫向排列的,只佔一個字的高度。當我們使用直的時間軸時,雖然投影片高度比寬度少很多,但因為文字高度也很少,反而可以容納更多文字內容。相對的,橫的時間軸雖然長,但文字敘述也要佔上很大的長度,整體能放入的資料量反而較少。
但是…要怎麼做時間軸呢?

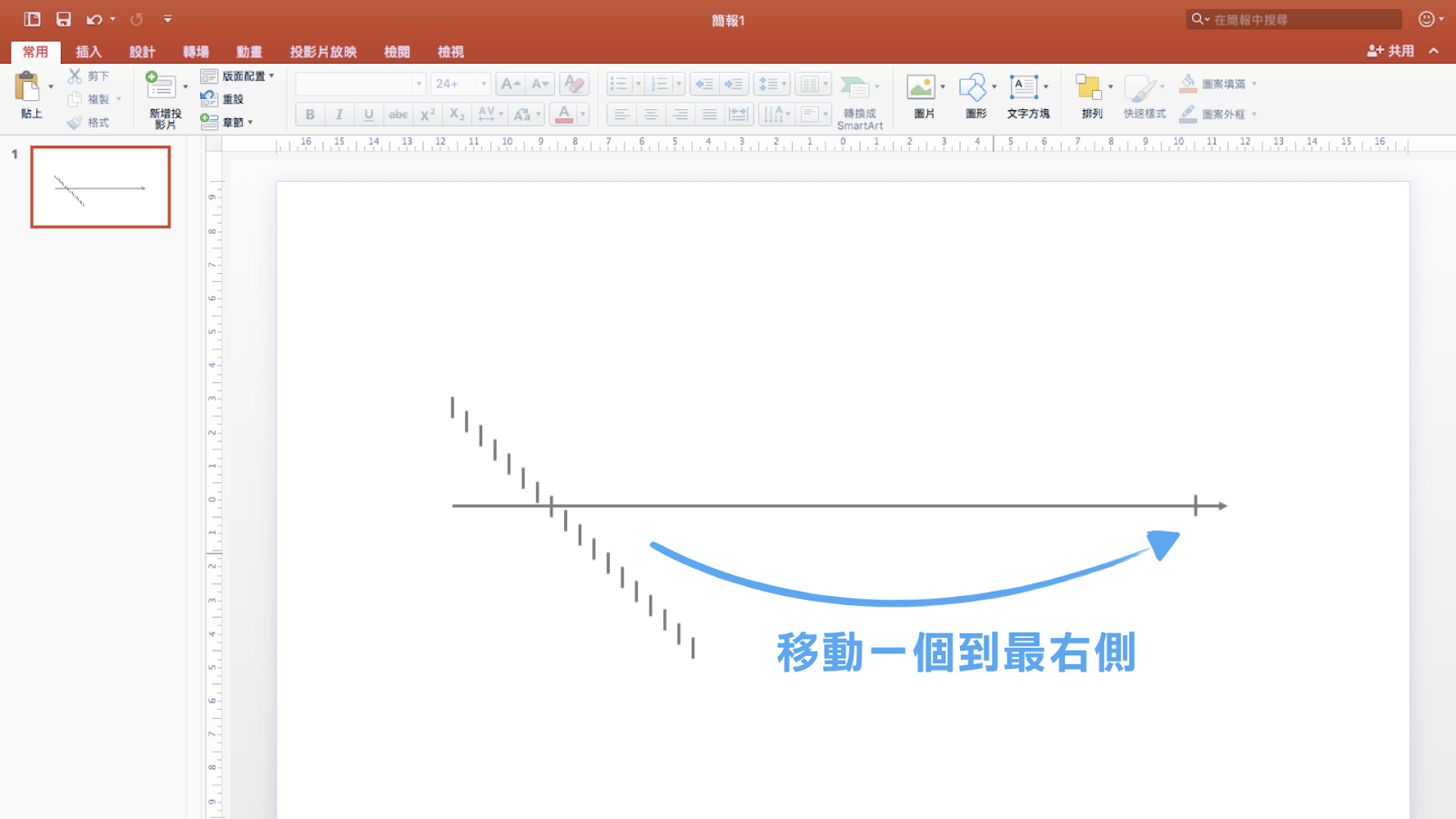
接著這一步相當重要,我們得把最左側與最右側的垂直線段位置決定好,因此我將一個垂直線段移到時間軸的靠近右側處,訂出最右側的界線。左側界線我選擇先與時間軸的左側對齊。

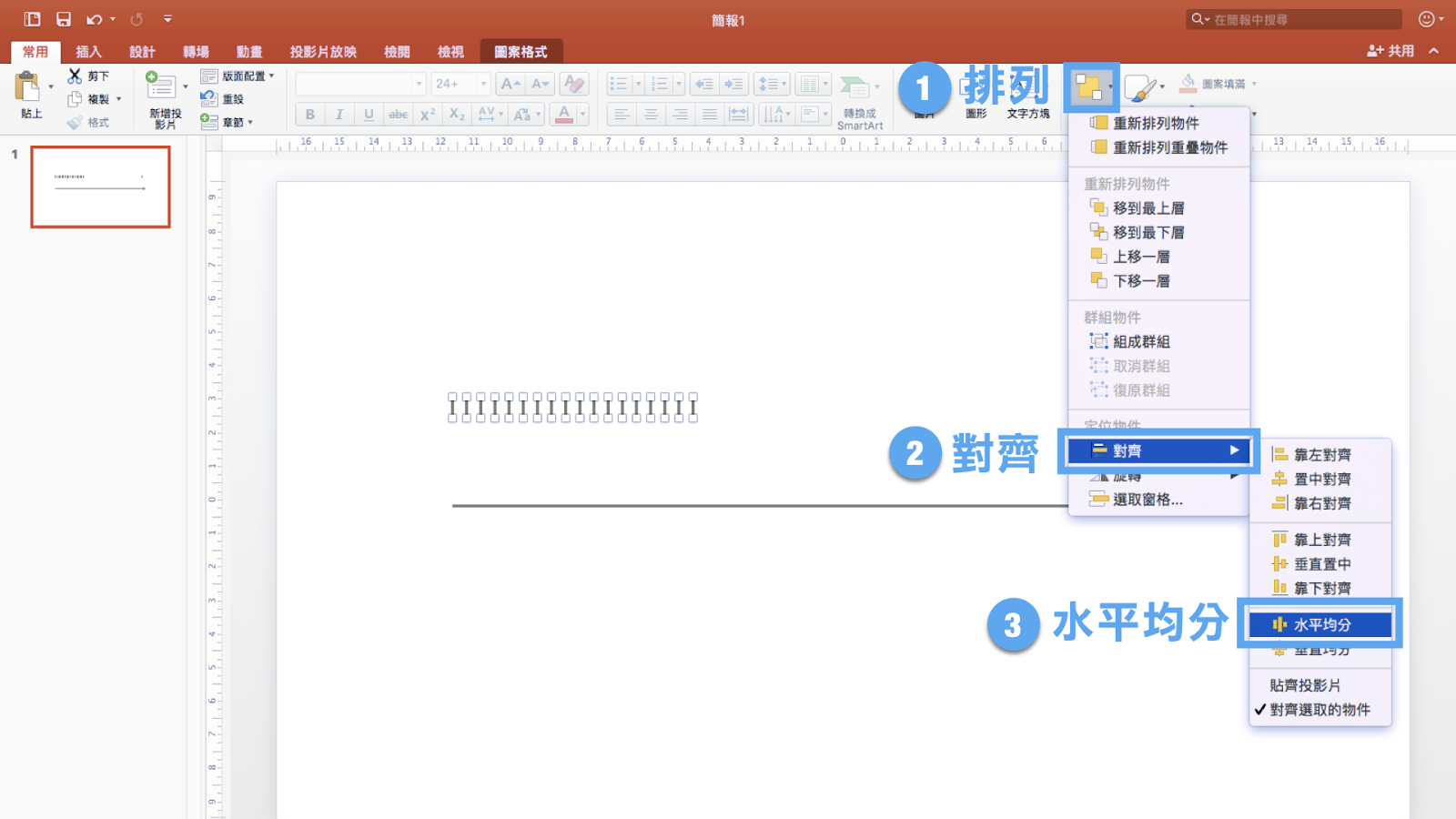
重頭戲來了,我們圈選所有的垂直線段後,選擇排列→對齊→靠上對齊,此時所有的線段會全部以最高的線段為準對齊,不必手動調整。

對齊了之後,我們還得把垂直線段們等兼具的分散排列在時間軸上。這時我們一樣圈選所有的垂直線段,並點選排列→對齊→水平均分。

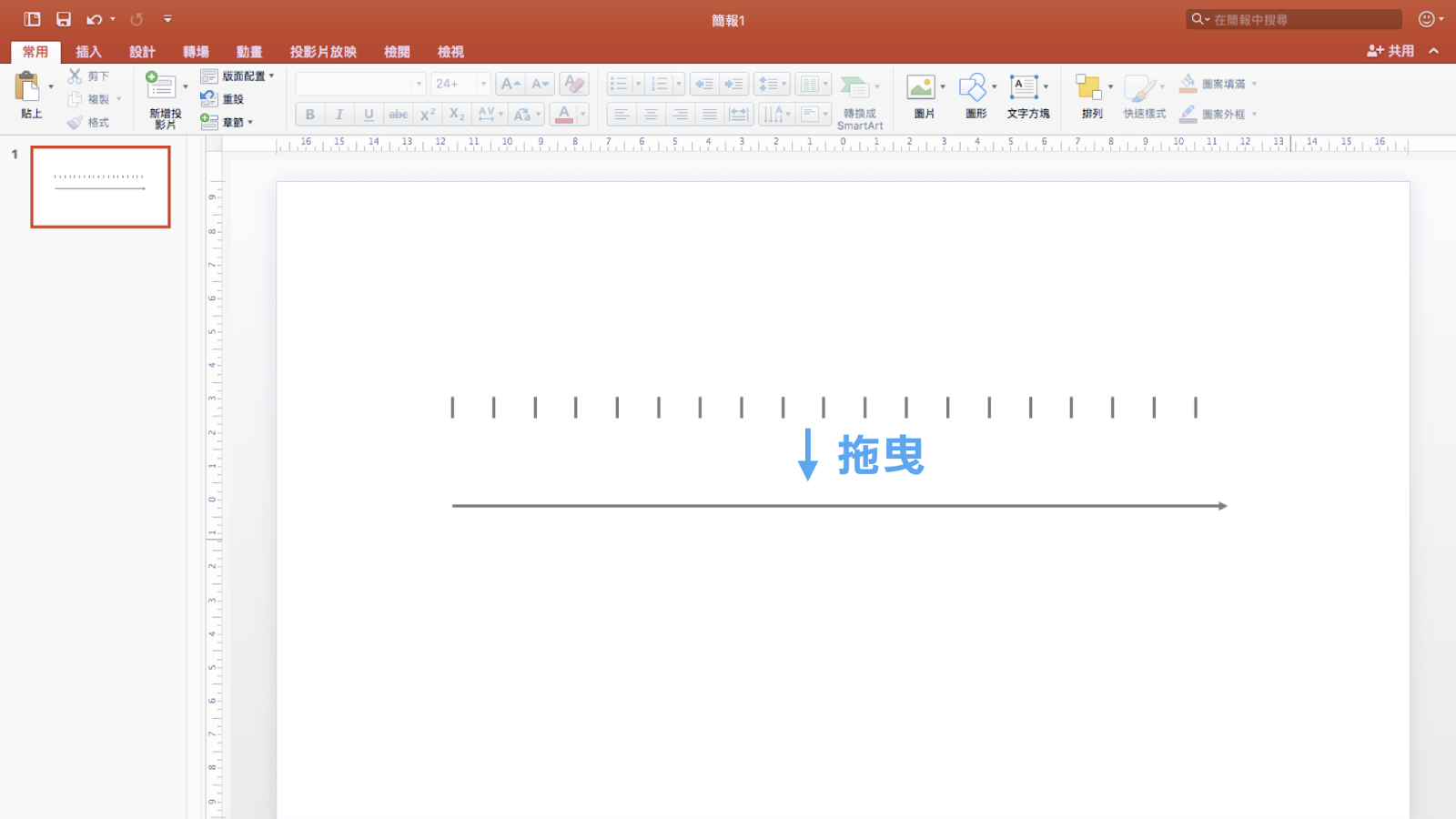
這時所有的垂直線段都被等間距的分散好了,就完成了時間軸的刻度線囉!

最後將刻度線向下拖曳,或是與時間軸水平置中,簡單的時間軸就製作完成啦!

分享總結
今天的分享我們討論了時間軸排版在橫式與直式上的不同,如果覺得內容太多排版不易,直的時間軸可能是更好的選擇。對於軟體操作還不熟的讀者們,我們也把製作時間軸的分解動作寫出來了,這是對齊與均分這兩個好用功能的一種應用方式!
如果你願意的話,歡迎在文章下方訂閱我們的電子報分享,隨時把握我們每周推出的最新分享。
