傳統上我們會認為,簡報就是「一張圖勝過千言萬語」,人類是視覺的動物,用圖片表達一定比用文字來的更直接。但這是真的嗎?其實並不一定喔!那麼問題就來啦,我們什麼時候該用文字,什麼時候該用圖片、icon 或是插畫呢?
素材選擇的兩種邏輯
像是圖片、icon 或插畫這種視覺素材,有兩種很不一樣的選擇邏輯。其中第一種是「跟隨流行」,當下流行什麼素材,你就用什麼。在我剛開始關注簡報的時候,那時經典的 iPhone 4 剛問世,大家把 TED 演講與蘋果發佈會的簡報奉為圭臬,大圖大字的做法非常流行,甚至還出版了不少以 TED 或 Steve Jobs 為名的簡報書。

其後,隨著 iOS 改版與扁平化設計的盛行,在投影片中加入 icon 圖示成為顯學,於是四處可見黑色小人的身影。

等到大家看膩了,這些黑色小人又漸漸被彩色插畫取代。

這背後的邏輯,說穿了是流行就是好、好的才會流行。如果你想走這個路線,請一定要跟上現在最流行的視覺風格,才不會落伍。那要怎麼跟上呢?我在〈如何看待近年發布的簡報趨勢〉這部影片有更深入的解說,有興趣可以參考看看。
第二種素材選擇邏輯則是「根據原理」。資訊傳遞的基本原理不會隨著流行趨勢而改變,無論是文字、照片、插畫或是 icon 圖示,都有各自擅長傳遞的資訊。那下一個問題就會是,不同的視覺素材擅長呈現什麼資訊呢?以下我會用一個實際案例來說明,根據不同的表達重點該如何選擇素材。
案例解析
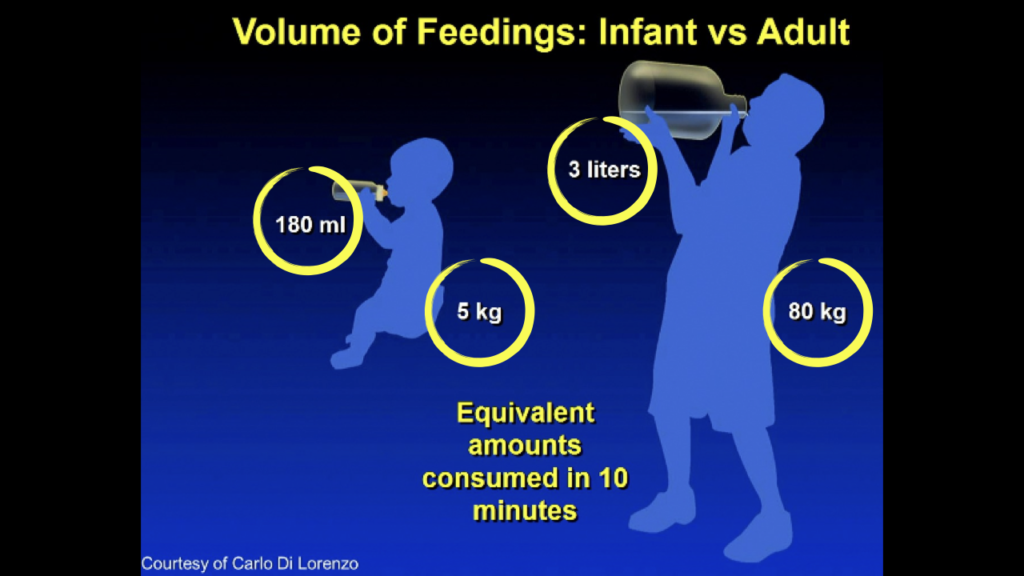
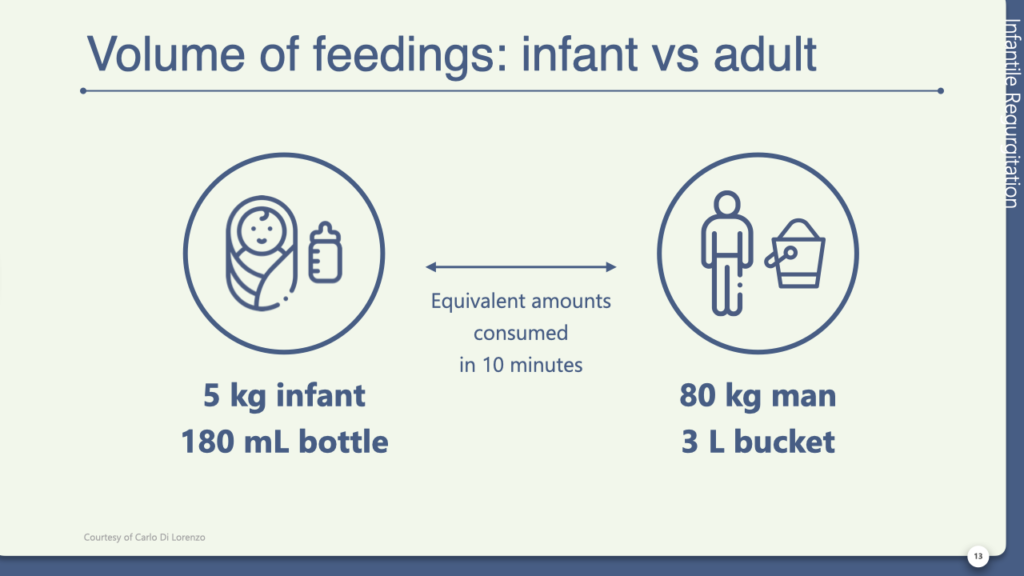
這張投影片出自一位學術領域的客戶,在過往的一場學術演講中,講者想藉由嬰兒與成人的對比,指出「當 5 公斤的嬰兒喝下一瓶 180cc 奶瓶的量,相當於一個 80 公斤的大人猛灌了一個 3 公升的水桶」。

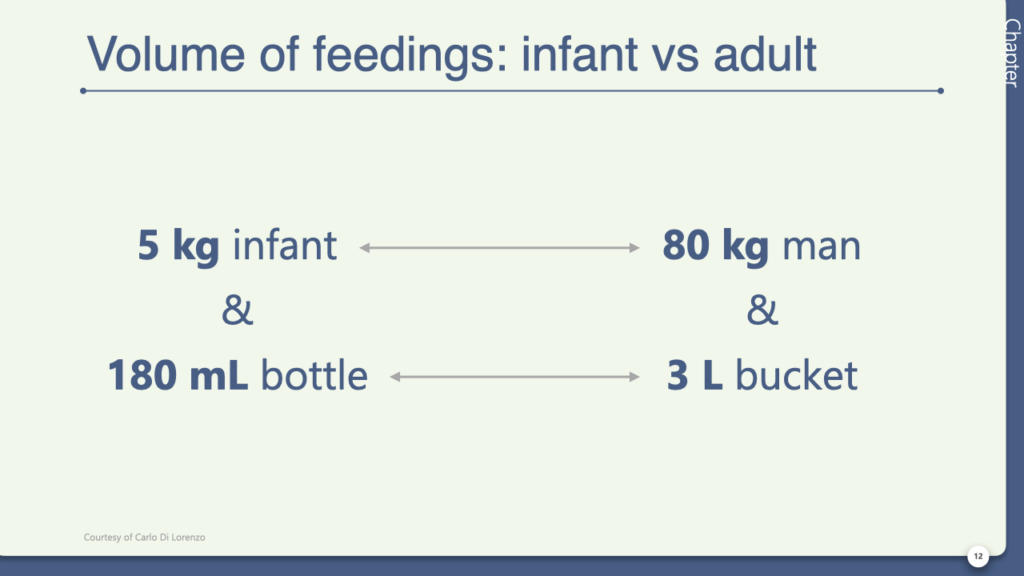
先撇開這張投影片的視覺風格不談,我們先來分析一下這張投影片的內容重點。在這個比喻中,如果我們要強調的是 5 公斤、180cc 這幾個關鍵數字,那麼直接放大這幾個關鍵數字就可以達成這個目的,這時用文字來表達就變成一種自然而然的作法。

不過當我們仔細想就會發現,講者最重要的內容核心其實不在數據上,而在於嬰兒與成人的對比,以及奶瓶與水桶的對比。既然如此,我們應該把視覺化的重點放在這幾個物件上,或許可以考慮用 icon 圖示呈現出來。

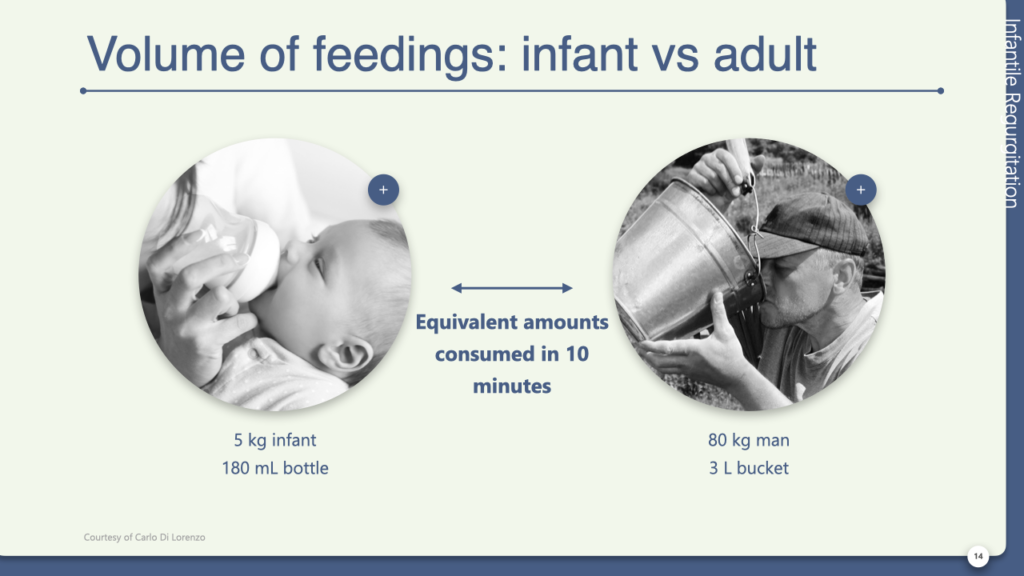
到這裡我們會發現,icon 圖示的特色是可以用小面積的形狀表達各種意涵,因此特別適合用在抽象的觀念上。而嬰兒、成人、奶瓶與水桶都是具象存在的人與物,因此與其透過 icon 圖示這種抽象的符號,不如用真實照片來呈現這個對比,視覺上的衝擊力道便強了不少。

三者相較之下,文字這個呈現方式適合搭配關鍵字強調使用,當重點在於關鍵數據或字詞時相對理想;icon 圖示可以用小面積的形狀表達各種意涵,在你想表述抽象觀念時特別好用;而照片則捕捉了最多圖像細節,當你的重點是具象的物體或某種情境氛圍時,很可能是你最好的選擇。
滿版大圖不好嗎?
到這裡你可能會想問,為什麼在剛剛的照片呈現示範中,我沒有把照片放到最大、極大化照片的視覺衝擊力道呢?其實要這麼做的話也是可以,只是這兩張圖用滿版大圖的方式呈現的話,衝擊力是很強,但也有些意料之外的小問題。
在找照片時我發現,要找嬰兒喝奶瓶的照片簡單,但要找一個大人拿水桶猛灌的照片就不那麼容易了。我挑來挑去只有右下圖這張照片勉強滿意,還得專門付費購買這張照片。然而這兩張照片的風格差距相當大,嬰兒照片以白色調為主,整體相對柔和;而大人的照片色彩相當飽和,線條也十分銳利,兩張擺在一起相當違和。

或許我可以透過飽和度、對比度與色調的調整,讓這兩張照片的風格相對接近一些,但終究有個極限。如果是在大型的演講場合,使用這樣的滿版彩圖效果可能相當不錯,但如果是小規模的報告,以及要留存成書面資料的話,稍微縮小照片規模使其融入背景模板,並保留文字說明,我認為是更理想的方式。
分享總結
以上就是我們這次的分享,我們談到了兩種不同的素材選擇邏輯:跟隨流行,或是根據原理選擇適合的素材。我們也比較了不同素材的優勢,文字適合搭配關鍵字詞,icon 圖示適合抽象觀念,而照片則對具體物件或氛圍營造特別有一套。

而這幾年比較流行的「彩色插畫」,適合呈現的資訊類型和照片是一樣的,只是比照片更抽象一點,也更容易搭配各種背景模板。今天的分享就到這邊,下期分享再見囉!

