(作者 / 內容策劃:Richard 林柏儒)
簡報配色難道只能靠感覺、靠靈感嗎?那沒有靈感時,會不會不小心變成華國美學呢?今天 Richard 就來和你分享,不只靠感覺,而是有邏輯可循的簡報配色方法。
前言
說到配色,這可能是最熱門、也最讓人頭痛的簡報設計問題之一。那不在乎配色的人可能會覺得,不就是隨便挑個順眼的顏色而已嗎?然而我們都知道,問題並沒有那麼簡單。
這裡我們來看個有趣的對比。我們到漫威的官方網站上,可以找到一篇文章,分析了美國隊長在不同電影中的戰袍。我們可以發現,同樣都是藍色,早期美國隊長的戰袍是選這個顏色,看起來就像一個人形公仔。而到了後期的時候,美國隊長的戰袍則變成了右邊這個顏色,看起來就更像現實世界中會出現的色彩。

兩相對照之下,當然我們的環境光影跟戰袍的材質都是有所不同的,但我們還是能明確看出來這是兩種不同的藍色。早期的版本帶有某種不真實的喜感,而後期的版本則真正像個身經百戰的戰士了。
而我們回到投影片上,就算我們同樣都是選紅色系的顏色,左圖的粉紅色和右圖的磚紅色也會給人很不一樣的感受。那問題在於說,你能不能精準選到特定感覺的顏色呢?

容易失敗的選色方式
如果你不需要配合公司或特定品牌的顏色,多數人一開始配色的體驗大概是這樣的:我們打開簡報軟體,做個幾頁內容之後覺得,這整個白底黑字有點太單調了,應該要來選個顏色才對。比如說你畫面上新增了一個方塊好了,就會出來這個預設的藍色,覺得這真不好看,我來換個顏色好了。我們點選「圖案填滿」的按鈕,出來的全都是軟體預設的顏色,想必已經看到爛了。
但如果今天你想來點特別的,點這個「其他填滿色彩」,會跳出一個有彩虹的視窗,旁邊還送你一個可以調整的滑桿,那接下來大部分的人就會有點迷失了,在彩虹上點來點去,調整半天也很難找到一個自己滿意的顏色。(請參見 Youtube 影片)
那這其實只是你還沒有找到一個好用的選色方式而已,而今天我想分享的,就是一套我自己慣用的選色方式,提供給你參考看看囉!
先選色系、再選感受
整體來說,我會先分成「先選色系,再選感受」這兩個步驟。第一個先選色系是指,我想要選紅橙黃綠藍靛紫這哪一個系列的顏色呢?而在選好之後,我再來考慮要選帶有什麼感受的顏色。
以剛剛的例子來說,同樣是紅色系,粉紅色和磚紅色給人的感受就差很多了。那我現在要回答前面提到的關鍵問題,那就是你要如何精準選到特定感覺的顏色。這並不是只靠感覺而已,而是有方法可循的。
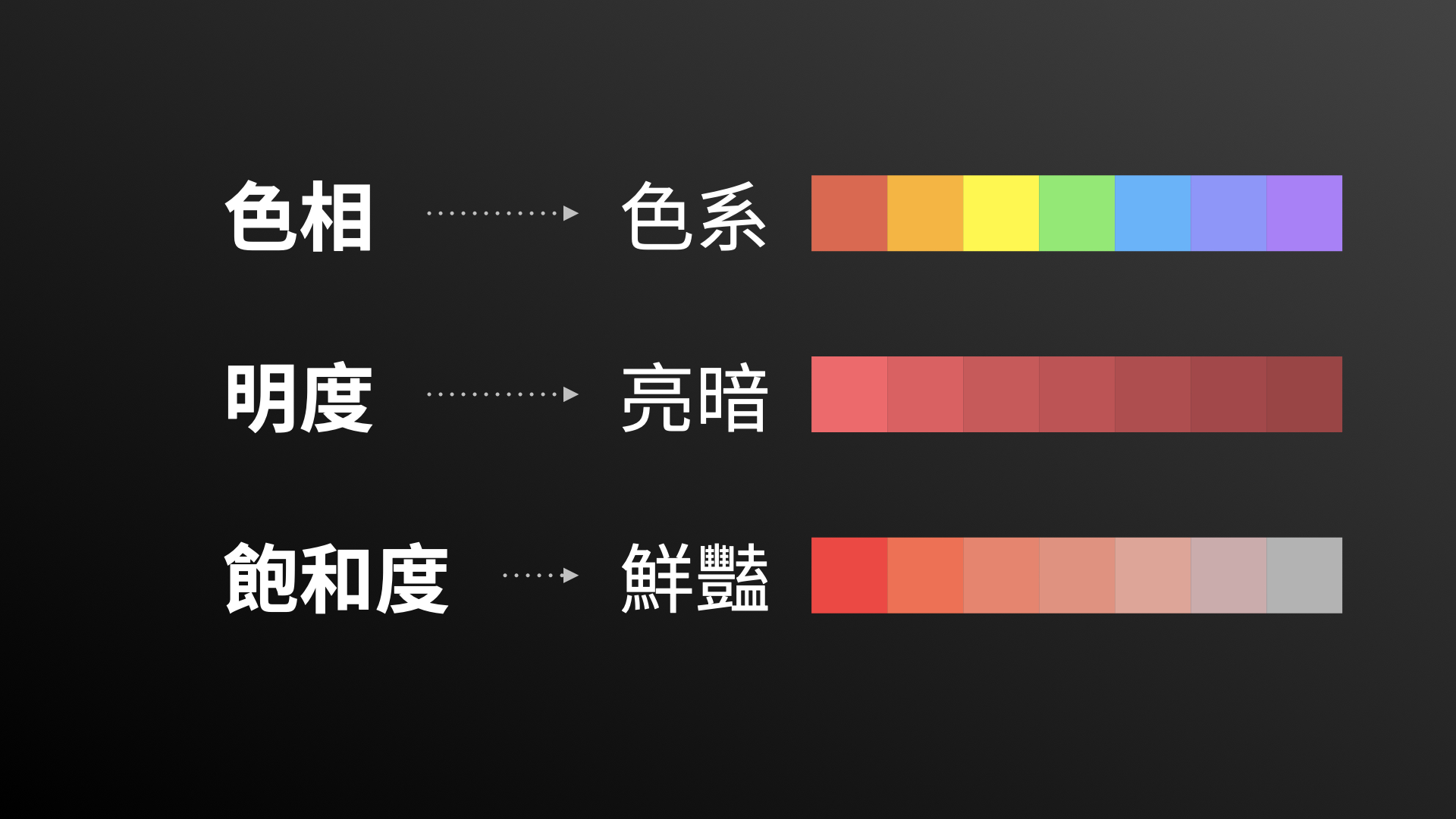
那想要用這個方法,我們要先有一個概念:當你要描述一個顏色的時候,你可以從色相、明度與飽和度三個維度切入。而其中「色相」可以理解成剛剛說的色系,也就是你要紅橙黃綠藍靛紫上的哪一個位置,很多人就只停在這裡了;但是我們還有另外兩個參數,其中「明度」是決定顏色的亮暗,而「飽和度」則是決定顏色鮮艷與否,這兩者往往是多數人忽略的重大關鍵所在。

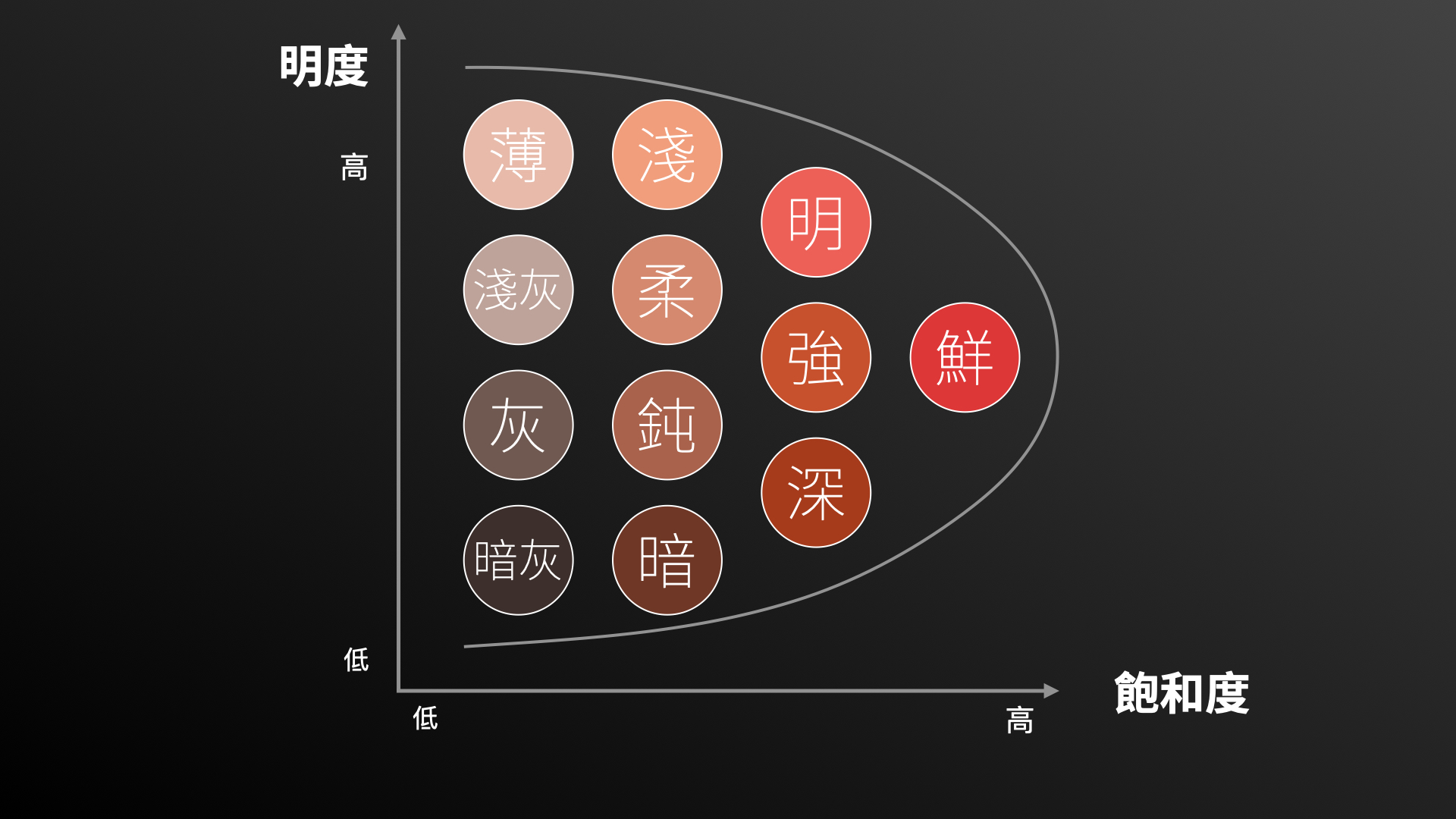
如果我們是「先選色系、再選感受」的話,由於我們已經先決定了色相,而顏色給人的感受就是由明度與飽和度兩者共同決定的。如果我們把這兩個維度展開,其中高明度、高飽和度與低明度、高飽和度這兩個區域並不會有顏色,多數的顏色都落於這半個橢圓型的區域中。

那我們看圖就會發現,同樣是紅色,越靠近右邊,也就是飽和度越高的話,顏色就會越亮麗搶眼;而越往左邊靠,顏色就會越淡,比較像日本傳統色彩給人的內斂感覺。而上半部的顏色比較明亮輕快,而下半部的顏色則比較暗沉穩重。
這裡我們就可以根據顏色所在的位置來分成好幾個區域,而這就是好幾種不同感受的顏色了,我們可以根據你想要傳達的感受來挑出相對應區域的顏色。
選色實作
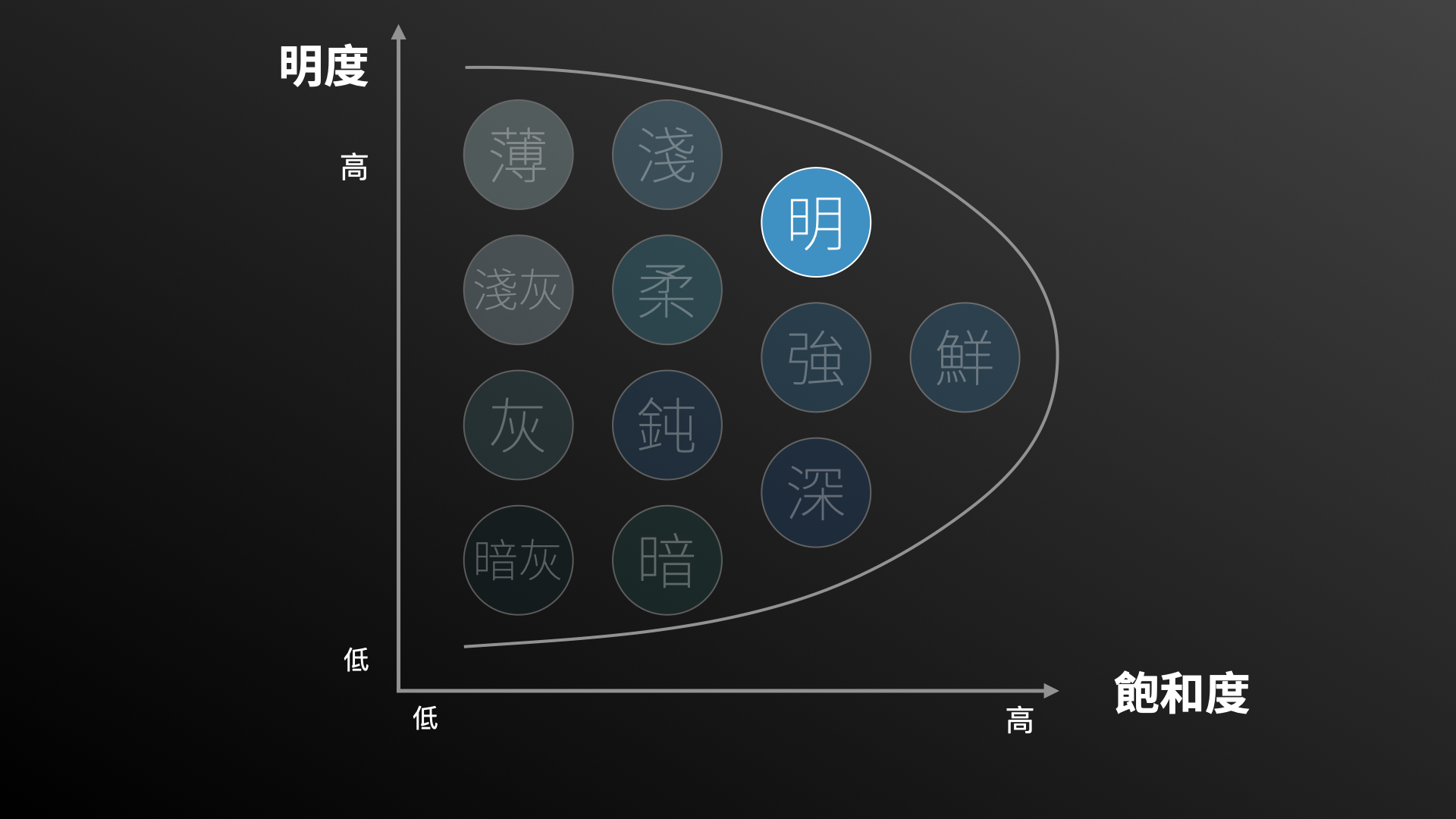
舉個例子來說好了,如果我想做年輕有活力的商務簡報,那這樣我該怎麼選顏色呢?在我們比較熟悉的文化脈絡中,要營造商業感的話我可能會先從藍色系開始挑。那在我們展開藍色系的顏色之後,想要營造年輕有活力的感覺,我可能會找飽和度高,明度也高一點的區域,也就是圖中右邊偏上一點的位置,這個叫做「明」的區域。

那我們回到簡報軟體上,因為預設的選色格式是把色相和飽和度兩者放在一起,明度則另外調整,這就和我們「先選色系,再選感受」的邏輯有所不同,所以本來就不會太好用。那這該怎麼辦呢?我們可以先鎖定藍色這個區域也就是我們說的先選色系。那接下來我們調整顏色的感受,我們飽和度挑高一點的地方,而我們旁邊的明度再往白一點的地方調整,來回拉一下應該就能順利找到不錯的顏色了。(請參見 Youtube 影片)
分享總結
那麼以上就是我們今天的分享啦!「先選色系、再選感受」這個方法,可以讓你快速找到合理的顏色區域,而不用總是抄別人的配色。那如果你對這個選色方式有興趣的話,也歡迎你搜尋「 PCCS 色彩模型」這一組關鍵字,更深入地學習這套方法喔,我們下次分享再見啦!
