別讓無心的設計害了你—「簡約」從細節開始
by Bill Peng | 2013-09-30
近年來拜Steve Jobs之賜,
設計的重要性在各個領域都逐漸展現。
而一些重要的設計核心概念,
如「簡約是細膩的極致」、「少即是多」
人們也逐漸朗朗上口;
大家漸漸懂得簡化排版可以讓畫面變得更簡潔,
更能聚焦觀眾的注意力。
只是我們真的做得夠「
簡約」了嗎?
俗話說魔鬼藏在細節裡,
在設計簡報時我們雖然希望力求精簡,
但往往會因為無心之中所做出來的設計,
而使得畫面上的東西雖然變少了,卻沒有達到簡約。
接下來我們就以下面這張範例投影片來討論:
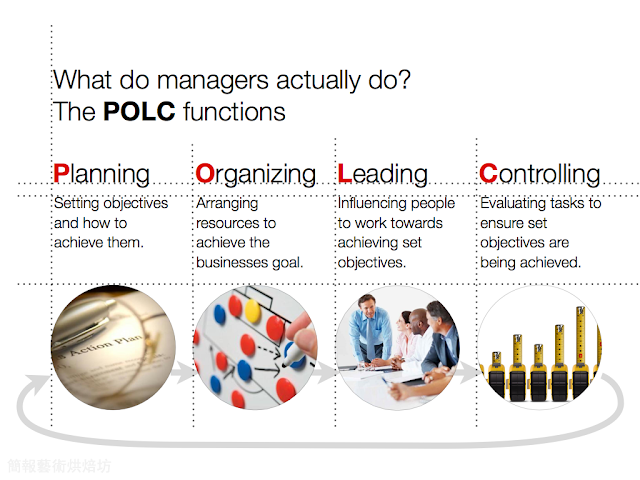
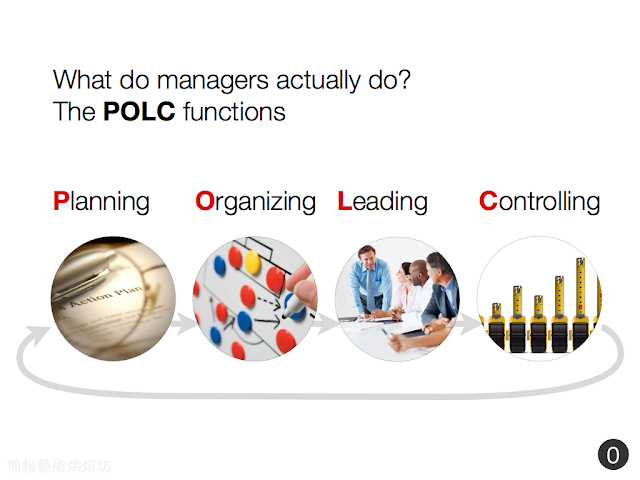
這張投影片所說的是管理學定義的經理人四大角色:計劃、組織、領導與控制
相信有稍微涉獵過管理課程的朋友都會有印象。
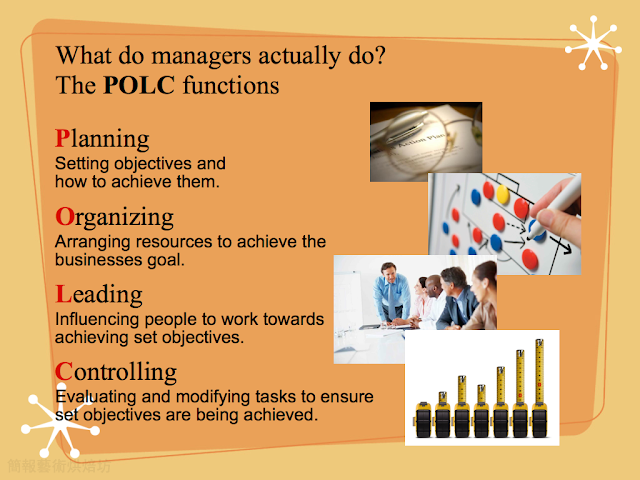
下面是某位同學在報告時所設計的投影片,
老實說他設計的不差,該呈現的要素都有到位,
就像是你我身邊有點美工基礎或是對投影片有些在意、龜毛的同事的作品;
然而這張投影片中還是充滿許多不必要的雜訊,
如背景中搶眼的橘色相框設計:
所以讓我們來把它「簡約」一下吧!
相信多數人一開始想到的
便是把畫面中最大的亂度來源—背景給剔除掉。
接著可能會嘗試想要把左邊的四張圖片擺齊;
但是之後會發現如果硬是要擺齊,
圖片不是會變很小就是會互相重疊。
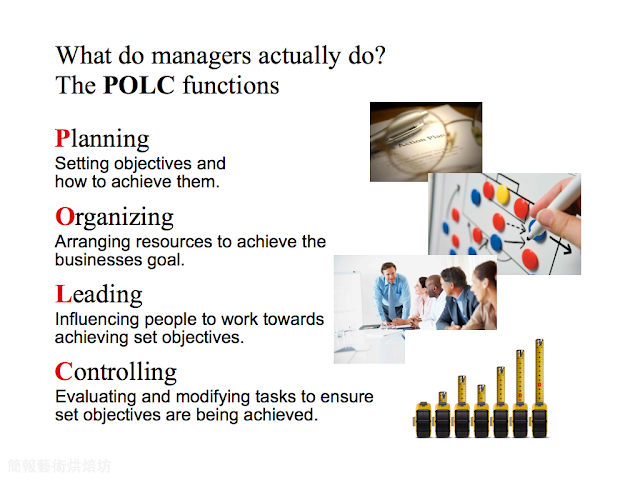
因此經過一番簡約的嘗試之後,
整份投影片就會變成下面的樣子:
比一開始好多了對不對?
清爽的背景、醒目的重點標示、漂亮的圖片,
相信在一般的報告場合中,
這已經算是一張不錯的投影片了!
然而在細節之中,這張投影片還是有許多簡報設計者無心留下的「亂源」,
或是因為不知道、或是因為沒有特別處理,抑或是因為過度的處理,
而破壞了這張投影片更簡約、更一目瞭然的可能性。
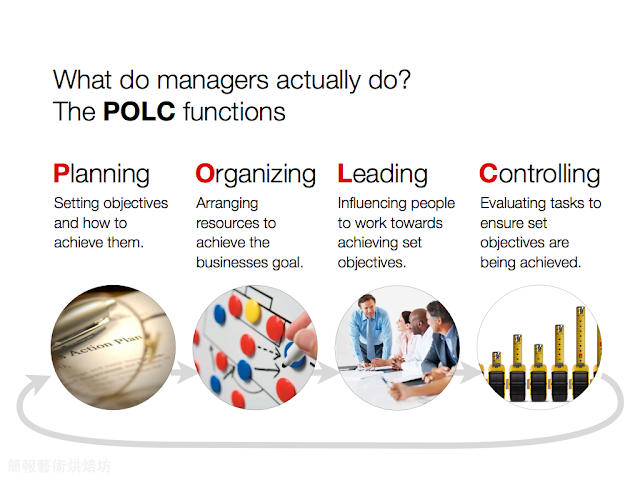
不相信嗎?如果我們把這張投影片在保留所有內容的前提下
修改成下圖的設計,
是不是又變得更好了呢?
如果你認同這一張投影片設計得比上一張更好的話,
那麼下一個要探討的問題便是「兩者究竟差別在哪裡」?
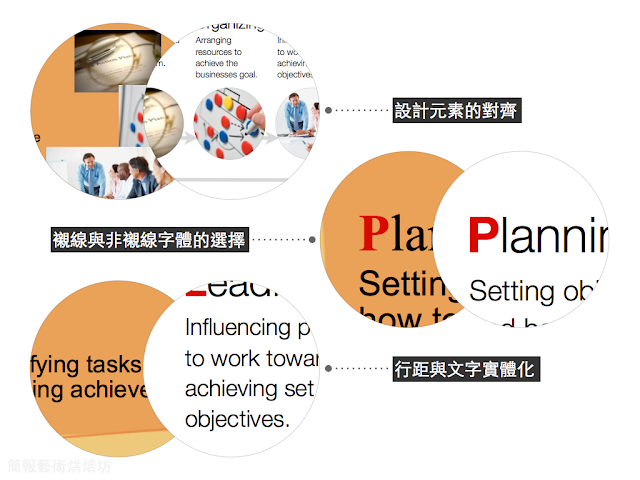
在這個例子中,最主要的差別有三個部分:
設計元素的對齊、襯線與非襯線字的選擇、行距與文字實體化
接下來的段落中BILL會逐一分析每個部分,
但是希望各位讀者可以記住他們的共同特質:
- 他們總是在出現在最不起眼的細節
- 這些問題幾乎會在每一張投影片、每一份簡報出現
也就是說,雖然這些都是小問題,
但是因為他們會反覆在每一張投影片中出現,
所以累積起來變成了不可忽視的設計缺陷。
設計元素的對齊
首先是對齊。
對齊是減少雜訊最簡單的方法,
因為人類在演化上天生會認為彼此對齊的事物是(屬於)同一件東西。
為什麼呢?一個常見的理論是,
因為如此人類的祖先才有辦法捕捉到躲在遮蔽物後面的獵物;
當獵物遭到遮蔽時其輪廓會被遮蔽物切割,
但是當這些破碎的輪廓彼此連成一線時,
我們的眼睛便有辦法辨認出他們不是一堆分散的線條,
而是一起動的、活生生的個體。
因此演化至今對我們來說,
不同物件如果彼此加以對齊的話,
個別雜訊會降低,而且可以強化觀者對事物彼此之間的整體感!
在上面這一個例子中,
大家可以發現BILL盡量將對齊的效益發揮到極致。
在上圖中縱向虛線顯示四個項目中每一個元素的對齊,
讓觀眾可以輕易辨認出四個項目的概念;
橫向虛線則代表相同位階的元素對齊,
讓觀眾憑直覺就可以進行相同位階的內容比較,
如標題與標題、內容與內容、附圖與附圖之間的比較等等,
而不需要刻意動腦判斷或是在文字之間尋求註解。
而當這種周邊的、概括性的內容已經透過良好的排版一目瞭然時,
觀眾便可以集中精力閱讀與瞭解內文。
反過來如果設計的時候並沒有留意加以對齊,
如一開始的例子一般讓圖片留下大小不等的邊界,
那這樣的無心之過便會成為觀眾理解上的雜訊。
第二個常見設計上的無心之過便是字體的選擇。
原因之一在於書本上所適合閱讀的字體
和在簡報上所適合閱讀的字體特性是不一樣的。
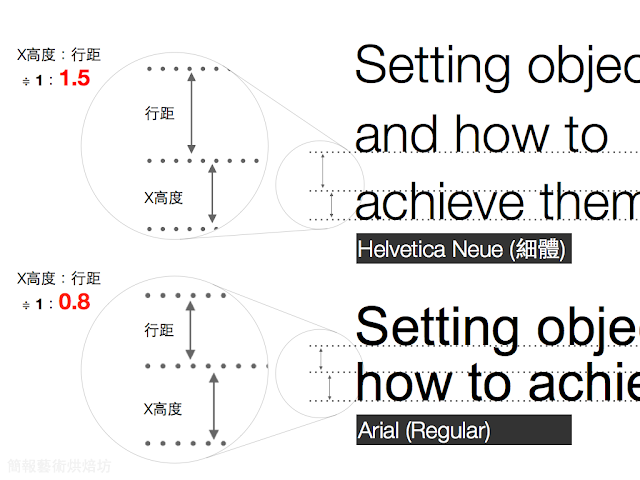
一般而言字體可以分為襯線字體與非襯線字體,
兩者之間最大的差異在於上圖註解中的「襯線」(凸出來的小東西)的存在與否。
在閱讀書本時,經驗上認為使用襯線體會是較佳的選擇,
因為文字中凸出來的襯線可以讓讀者的視覺動線變得順暢,
在看完上一個字母時便可以無縫的移到下一個字母,
而使得總體而言,就算你並不會逐字閱讀,
襯線的設計還是會增加你的理解速度。
(不得不說這真的是經驗公式,說起來是挺沒道理的,但事實的確如此)
不論書本閱讀時的文字特性為何,
在投影片呈現時上述說法完全不適用。
因為投影片設計的目的乃是聚焦與消弭雜訊,
因此過多襯線的設計不但無法增進閱讀速度,
反而會造成排版畫面無形中的混亂,
因此在投影片的設計上適合使用沒有襯線的字體。
在BILL今天所舉的例子中,
一開始的投影片範例不但在標題中使用了襯線字體,
而且在內文的地方更改成了另外一種字體(Arial)。
或許設計者的動機是希望區分標題與內文的字體,
但實際上不但沒有必要,反而會增加雜訊。
反觀修改後的範例投影片,
不但字體變得統一,
同時字體的大小也僅有特定幾種,
分別代表不同位階的內容,
因此整個版面看起來便會減少雜訊、清爽許多。
最後是行距。
很多人在文件編輯時都知道行距大小的重要性,
但是在投影片設計時卻忘得一乾二淨。
但事實上只要你的內容超過一行,
適當行距的重要性便無法被過分地強調。
行距的重要性主要在兩個層面:
首先,
較大的行距往往意味著內容較大的變化,
較小的行距則意味著較為相近的段落討論。
其次,
當行距相對於文字的(x)高度的比例太小時文字在視覺上容易被視為一個如圖片般的「實體」而在畫面中佔有份量。因此如果我們希望降低文字在投影片畫面中的份量,
那我們便可以使用較大的行距,
一方面降低實體感,一方面變得更容易閱讀。
BILL所舉例的範例透過上圖的比較,
相信大家都可以瞭解由於修改後的範例投影片行距相對較大(1.5 > 0.8),
因此每一個字、每一行之間都有足夠的間距,
因而文字雖有些多,但實體化的感覺並不強烈、同時雜訊也變得較少。
這便是處理好行距問題的重要性!
以上便是一般人在設計單張投影片排版時容易犯下的無心錯誤,
但實際上同樣的設計思維不只能夠在「一」張投影片上,
更可以適度的分配內容到不同的投影片之中;
同時細節上的簡約也不會侷限在單張投影片,
更可以形成整份投影片頁與頁之間的統一與秩序。
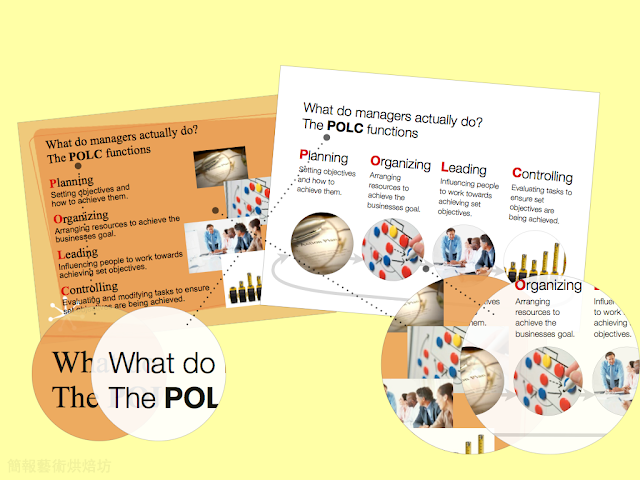
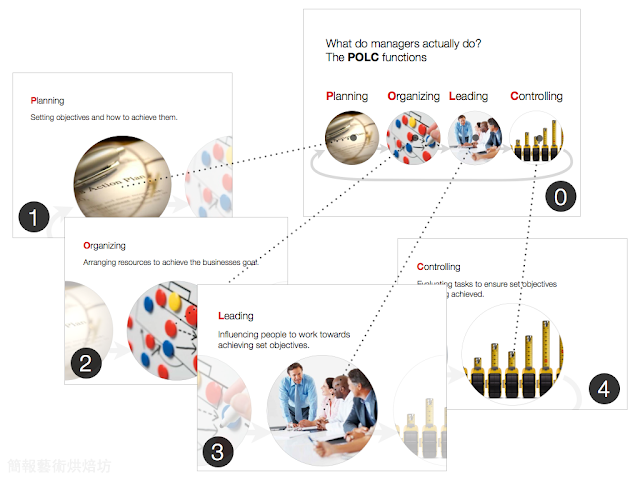
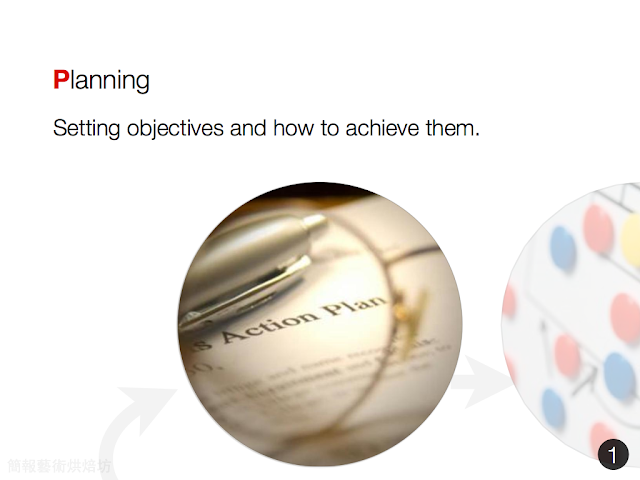
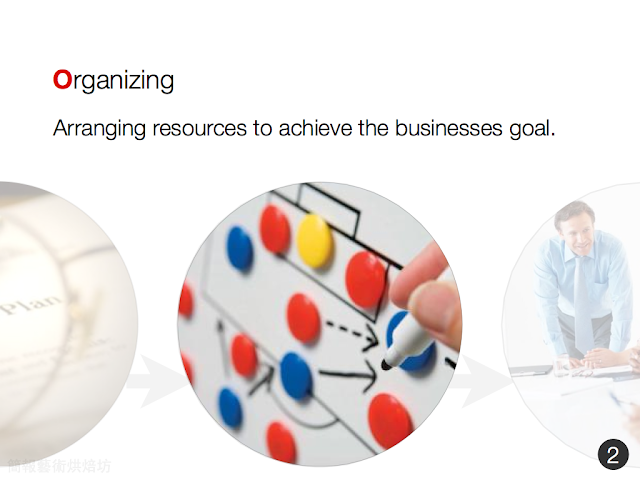
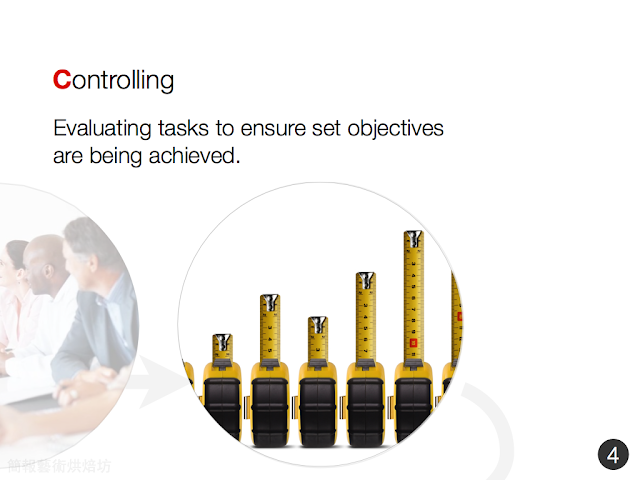
上圖便是BILL把今天修改後的範例投影片「再」簡化之後,
進一步分割成5張個別的投影片。
接下來當大家一張張看下去的時候,
會發現不但看完並瞭解內容的(總體)時間並沒有變長,
而且原先處於附註地位的內容介紹,
也成了觀眾真正會去注意、吸收的個別副標題。
因此乍看之下雖然投影片張數變多,
但觀眾理解同樣概念的時間不但沒有變長,
而且更增加了聚焦性與內容吸收的程度。
很神奇吧!
尤其是當你在看四頁分項介紹投影片時,
你會發現雖然投影片內容已經被分割成四份,
但視線彷彿是在更大的一張投影片中
由左到右逐一瀏覽每一項的詳細介紹,
就如在最一開始總開下文的分項介紹投影片一般!
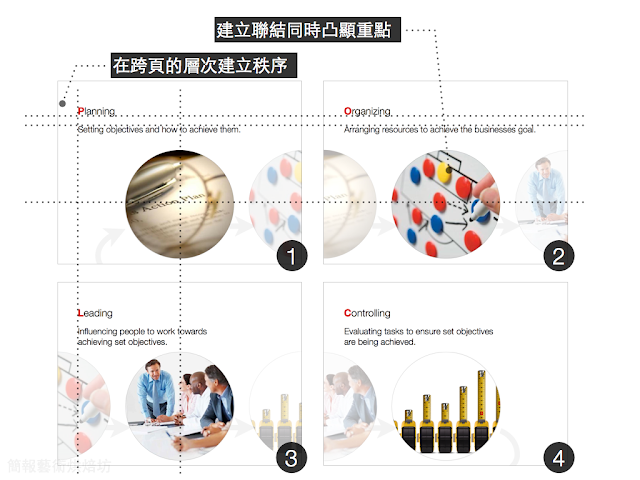
上圖便是如何將「細節」的簡約應用在跨頁的、「宏觀」的設計當中的總結。
首先當我們把四張分項介紹的投影片如上圖般排在一起之後,
便可以發現投影片的內容雖然被分割,
但是投影片彼此之間的元素的邊界依舊彼此對齊,
在跨頁的層次消弭雜訊,建立起秩序與簡約。
同時每一張投影片的圖片雖然都對應著該張投影片的主要介紹項目,
但是在其兩側也都有淺淺地浮水印
讓我們可以稍微一瞥與之有關聯的前後項目,
建立聯結的同時也凸顯重點。
因此透過適度的切割投影片的內容,
保持一張投影片一個重點的同時建立跨頁之間的秩序,
不但可以消弭雜訊與強化聚焦,
更可以讓觀眾對於個別項目所講述的內容有更深入的注意力!
總而言之,
簡約往往需要從細節開始,
在設計簡報時往往只需多用一點心,
便可以把它設計得更好、更簡約,也更一目瞭然。
BILL今天所列舉的對齊、字型、行距的選擇,
便是從細節處開始簡約的例子。
當然這三者也只是影響簡約一部分的因素而已,
還有各式各樣其他可能的因素,
如背景配色以及視覺重心的選擇等等。
另外細節的簡約也不只被限制在單張投影片之中,
適度切割投影片的內容並將細節的簡約應用到跨頁的層次,
便可看見整份投影片彼此之間秩序與觀念的聯結。
下次當你自己在設計投影片時,
不妨從最細節的地方開始建立簡約與秩序,
避免再被無心的設計陷害的同時,
更可以讓你的簡報呈現更加的清楚、有型喔!
本文SlideShare投影片,一分鐘了解對齊、字型與行距!!!