很重要的因素之一便是簡報可以造成觀眾的「視覺衝擊」。
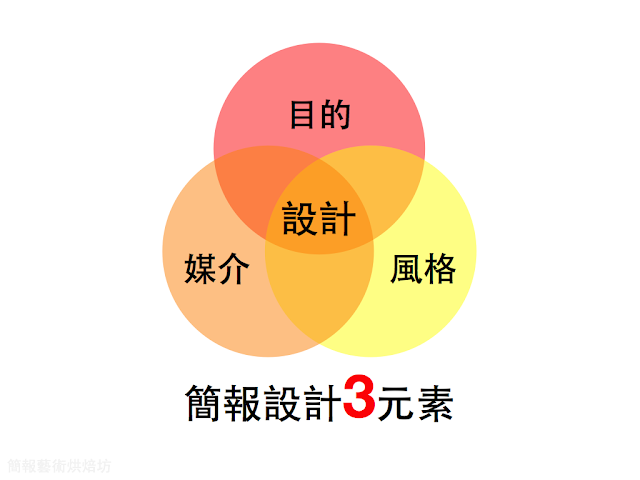
先前BILL所介紹的投影片設計三大元素—從目的、媒介到風格的思維概念,
也就是「目的決定媒介選擇、媒介選擇構成風格、風格回頭實現目的」,
它們三者的關係可以如下圖所示:
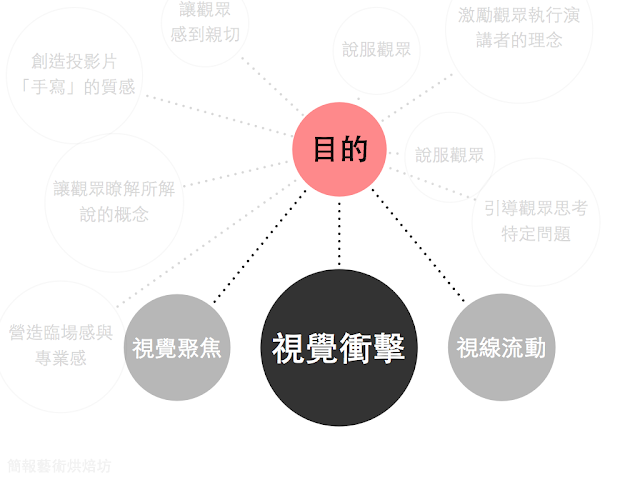
在目的之中,有三個基於投影片本質所產生的必要目的,
分別是視覺聚焦、視覺衝擊與視線流動。
在上一篇我們已經介紹過第一個必要目的—視覺聚焦的概念,
而今天介紹便讓我們進入第二個投影片設計的必要目的:視覺衝擊。
為什麼簡報需要視覺衝擊呢?
要回答這個問題,我們可以先從3D電影的興起開始談起。
下圖是大家在電影院佩戴3D眼鏡觀看IMAX 3D電影的照片:
3D電影其實內容與劇情,甚至是音效基本上都與傳統的2D電影無異,
兩者之間最大的差別便是3D電影提供了更好的「臨場感」。
也就是3D電影讓觀眾感到更加的身歷其境、彷彿進入了電影中的世界一般。
那麼臨場感為什麼受到人們喜愛呢?
很重要的原因在於,
它使得電影所播放的內容與人們建立了更多的感官刺激連結。
比方說,當同樣的內容寫在一本書上時,
你只能用應用眼睛接受內容,再用大腦的語言區理解文字,最後再試圖想像出來;
當內容變成2D電影時,可以接受訊息的感官就變多了,
此時我們不只應用到視覺的理解能力,
也會進一步應用到色彩、大小、輪廓的判斷,以及應用耳朵的聽覺;
更進一步到3D電影時,除了上述的感官以外,
更觸動了我們對於立體、景深等更高層次的視覺知覺理解。
因此根據上述的觀察我們可以做出以下的結論:
「越逼真的臨場感會觸動越多我們的感官,也越加深我們對於一件事物的印象與感受。」
簡報中視覺衝擊的意義與3D電影中的臨場感一樣,
都是為了觸動觀眾更多的感官並且加深印象,
讓觀眾不僅僅是理解演講者所說的內容,
並在不同的層面中進入演講者所營造的世界,「目睹」演講者的感受。
透過這樣深化的過程,
演講者傳遞的訊息對於台下的觀眾而言更具有「資訊性」(感同身受、引人入勝),
而非需要耗費腦力理解、分辨的麻煩「雜訊」。
(關於資訊與雜訊的概念歡迎參考是「資訊」還是「雜訊」?剖析投影片設計的有效性 )
那麼要怎樣加深視覺衝擊呢?
依照觸動的感官的多寡深淺,BILL接下來將由淺到深
依序介紹「飽和與對比色衝擊」、「圖片的衝擊」、「大小與空間概念衝擊」,
以及最後一種對於人類而言比較特殊的「數字的衝擊」。
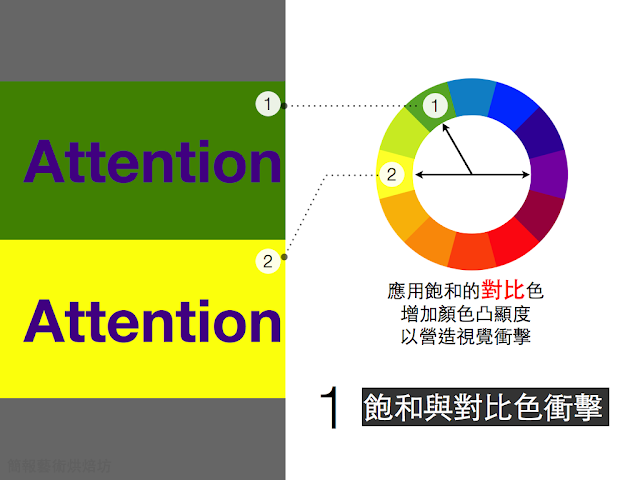
飽和與對比色衝擊
最基礎的視覺衝擊便是飽和與對比色的衝擊。
色彩的飽和與對比會使我們注意到一件事物的特徵。
演化上人類古代的祖先就懂得趨避具有鮮豔對比色彩的有毒生物、
找尋色彩比較飽和比較成熟的水果吃,
因此對於我們的大腦而言,
高飽和度與高對比的色彩對我們有更深層的意義,
因此可以產生最基本的視覺衝擊。
首先是色彩的飽和度。
圖片的衝擊
接下來更近一階的視覺衝擊便是圖片的衝擊。
在presentationzen這本書中,作者稱之為「照片優先效應」
它所帶來的視覺衝擊十分的直覺,
就是讓觀眾親眼見到你所描述的事物。
所謂「一張圖勝過千言萬語」指的即是如此。
在這一個層面的視覺衝擊中,
它不只抓緊了觀眾的注意力(如色彩的視覺衝擊),
更縮短了觀眾對於內容的思考、判斷時間,
使得演講者想要呈現的概念更直接進到觀眾的眼中。
下圖便是圖片的視覺衝擊與色彩的視覺衝擊相互比較的例子:
可以發現,同樣是表達”Love and Care”、”Participation”、”Inspiration”的概念
位於上側的投影片應用了圖片讓你實際「見」到了這些概念,
而位於下側的投影片雖然排版良好、可以抓住你的注意力,
但是你對於這些抽象字詞的理解還是遠遠不及親眼所見來得深刻。
這便是圖片所帶來的視覺衝擊。
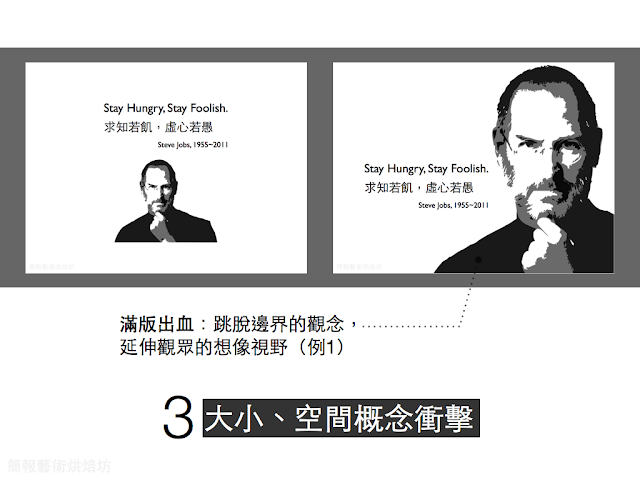
大小、空間概念衝擊
雖然圖片可以讓我們迅速地了解概念,
但有時這樣的效果並不夠好—
觀眾需要的不只是看一張照片,而是需要身歷其境、親眼目睹。
此時便需要應用第三個層次的視覺衝擊:大小、空間概念衝擊。
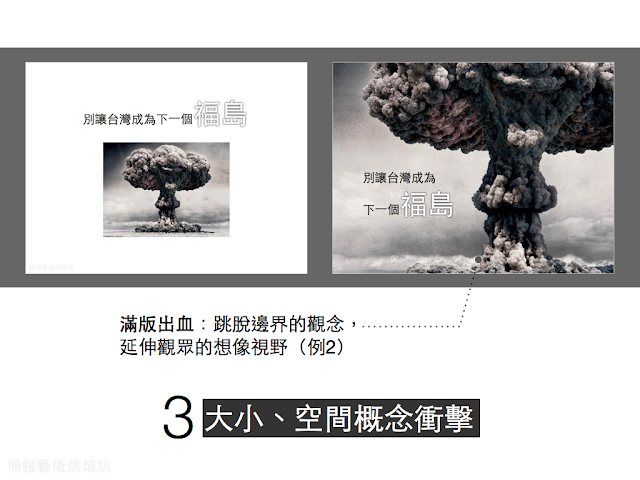
這種視覺衝擊的概念是打破投影片的邊界,
把投影幕與投影出來的影像化成觀眾視野的一部份,
創造出類似IMAX螢幕身歷其境的效果。
要達到這種大小與空間概念的衝擊主要有兩種方法,
分別是應用滿版出血的排版設計,
以及選用手法或意義特殊的圖片(你想的話也可以稱之為梗圖)使觀眾印象深刻。
首先是應用滿版出血的排版設計。
滿版出血的介紹可以參考BILL以前的舊文你可以再靠近一點:滿版出血圖片的視覺震撼。
簡單來說,滿版出血的概念便是跳脫邊界的視野、延伸觀眾的視野。
下面的兩個例子中,
左側的圖片都只是一張大投影片中的一張小圖片,
也就是說相對投影幕來說,他們都只是投影在其上的「客體」
但是右側的圖片就不一樣了;
在右邊的圖片中圖片成為了視覺的「主角」,而投影幕則變成了一扇窗;
彷彿投影片的圖片其實是很巨大的,
但是投影幕所形成的窗框限制了你可以見到的範圍。
後者的設計會啟動我們大腦更深層的空間概念延伸與想像的機制,
而淨效果就是你可以達到比單純投影幕大小更大的視覺衝擊效果。
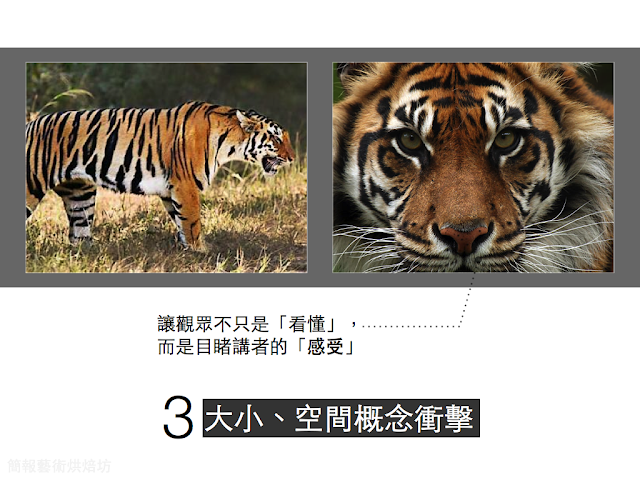
另外一種就是選用手法或意義特殊的圖片。
這不代表說這張圖片一定好笑或是有梗,
更重要的是它需要比一張單純的「圖片」更具有意義。
比方說下圖的例子中左側的老虎看在觀眾的眼中就只是一隻老虎;
但是在右側的圖片傳遞出來的訊息似乎不只是一隻老虎,
更傳遞了炯炯有神的眼睛、殺氣、專注等等訊息。
也就是說同樣是圖片、同樣的大小,
右側的圖片提供了更多的有意義的「資訊」。
這便是讓觀眾「目睹」講者的感受。
不論是以上兩種的哪一種,
最重要的是大小與空間概念的衝擊相對於單純的視覺衝擊,
傳遞更多不論是大小還是圖片之外的訊息。
以上便是大小與空間概念衝擊的概念。
大小、空間概念衝擊
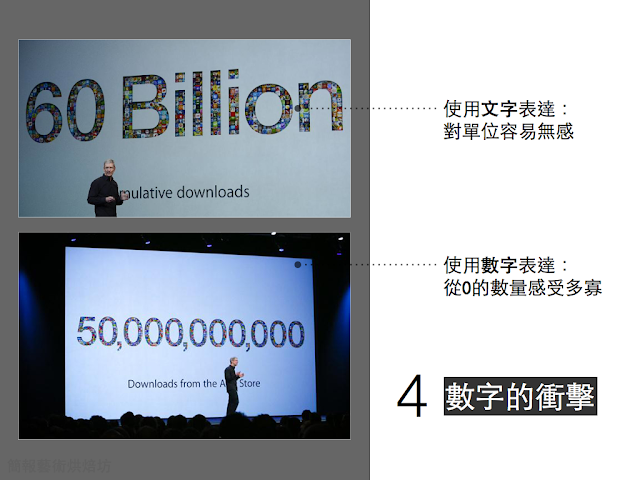
最後要討論的這一種視覺衝擊很特別,
其並不源自於我們長久以來先天視覺系統的演化,
而是源自我們每天接觸的後天養成教育,
也就是對於數字位數的敏感。
下面的兩張圖片是Apple的現任執行長庫克在兩場發表會中,
向與會者炫耀/展示的App Store的App下載次數。
其中如果你經過訓練、對英文以及位數敏感的話,
那你就會理解其實上面圖片中的數字比下面的還要大;
但是如果你對此不敏感的話,
在直覺上下面這一張圖好像比較有「巨大」的感覺;
反過來上面的圖如果改成只寫”600億”的話那麼看起來就相對更無感了。
為什麼會這樣呢?
主要的原因是因為經過長期的訓練,
我們對於位數具有比任何其他類型的文字有更直覺的判斷力,
可以迅速地連結到我們的薪水、支出等生活經驗;
因此位數便成為了人類近代社會衍生出來的獨一無二視覺衝擊形式。