
過了一個農曆年,想必大家都吃了不少好料吧XD
但是就算吃得多也要吃得健康,不然年紀大時就會成為身體的負擔(怎麼好像健康雜誌啊!)。
所以這一篇我們就跟大家分享「小心肥胖使你的人生變黑白!」的簡報設計,
讓大家在認識簡報圖像傳達的同時,也當作是對飲食的小提醒啦!
本文範例的原始內容,出自我們今年1/18舉辦的「精準設計:一出手就把簡報做對!」簡報工作坊,第二組學員姜慶暉、吳宣宓與張華驛設計的投影片(參考照片)。
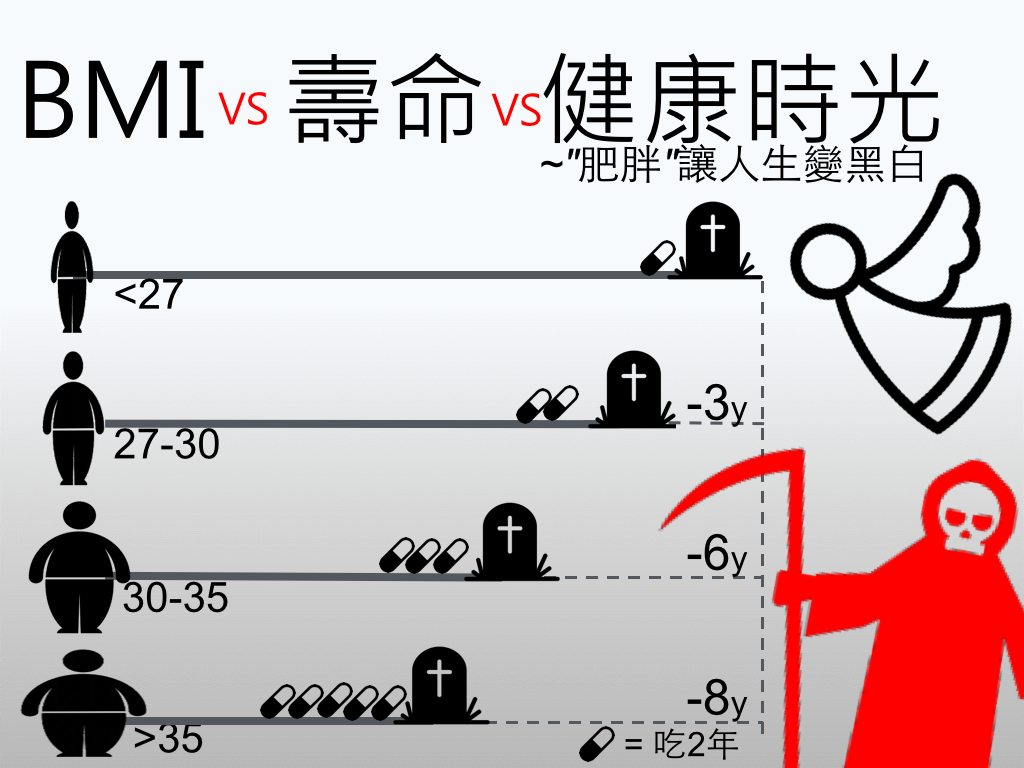
投影片的原始內容是關於肥胖如何影響一個人的壽命與健康:
加拿大麥吉爾大學的流行病學教授格魯弗(Steven Grover)領導這項研究。
他表示,人會變胖,年齡是關鍵因素,越年輕的人患了肥胖症,後果會越嚴重。
通過分析4千人的數據,格魯弗小組總結了過度肥胖和壽命縮短以及健康時光長短的關係。
他們發現,輕度肥胖者可能減壽最多3年,中度肥胖者減壽最多6年,極度肥胖者減壽最多8年,還會導致健康的時光減少10~20年。
格魯弗使用身高體重指數(BMI)來衡量人體是否肥胖;通常BMI在27~30為輕度肥胖,30~35為中度肥胖,35以上為重度肥胖、健康的人BMI應當在18~25之間。
美國疾控中心(CDC)認為,BMI是衡量人體脂肪一個相當準確的指標。

從手稿到完成簡報設計,都是在課堂中用Google Slides完成的。
透過將圖示(來自向量圖示圖庫The NounProject)彼此加以組合,以及適度剪裁內容(沒有必要把所有的附註細節全部放上投影片),原本複雜的資料,就瞬間變得容易理解。
不過如同我們每次都會說的「設計沒有最好、只有更好」,雖然原先的設計已經非常傑出,
接下來,我們可以一起來看看,這樣的設計如何更上一層樓!
首先我們可以審視的,是在這個投影片中,圖示所傳達出來的視覺隱喻。
在原始的設計中,作者使用天使與死神的圖示,來代表好/壞的結果,
同時也使用墳墓、藥物、胖胖人的圖示,分別代表壽命長短、健康狀況和身材。
然而試想看看,在設計簡報的實際過程中,哪裡有時間尋找這麼多種向量圖示啊?
因此在設計時我們必須專注在真正有助於觀眾理解的圖示(所謂關鍵視覺),
而其他幫助較小,或沒有絕對必要性的圖示,就不要花心力找尋,而是應該尋求取代方法。
在原始的例子中,天使與死神所代表的長短壽與否,其實可以用顏色加以表示(後面詳述),
因此在改版設計中,我們便主要專注在墳墓、藥物、人所代表的視覺隱喻上:

眼尖的你應該不難發現,我們在表示人的圖像中悄悄把原本的胖胖人換掉了!
並非原本的設計不好,而是我們可以再加入一些巧思替簡報畫龍點睛。
畫龍點睛的對象,正是原始投影片中的「肥胖者」—我們打算讓他變得更加討喜。
希望產生的效果是,雖然簡報傳達了一些警告資訊,觀眾在觀看時卻不至於產生反感。
這點要怎麼做到呢?
此時我們可以想想「什麼樣的圖像可以體現肥肥胖胖的人形,但同時又Q又討喜呢?」
相信這個問題每個人心目中都有不同的答案。我們想到的是在迪士尼與漫威合作的動畫電影「大英雄天團 Big Hero 6」中的超萌超級英雄「杯麵 Baymax」(下圖右二療癒系造型的白色充氣機器人):

以杯麵的形象作為基底,我們恰好可以設計出在原文中所提到的輕度、中度與極度肥胖者的Q版造型:


是不是既可愛、討喜,又能完整表達原始設計的想法呢?
到目前為止大家可能覺得:「咦,這其實不難誒,如果是這樣的局部我也做得出來!」
其實這正是因為這是設計的局部,我們要處理的素材相對的少,因此很容易駕馭得好。
就如在進行專案管理時我們會把一個巨大的專案切割成數個容易達到、目標明確的小專案一般,
我們在設計簡報時也不會一次設計整張投影片、一開始就處理排版,
而是會先設計各個局部素材,最後再組合成最終的結果。
回到範例,前面提過在原始的例子中,使用天使與死神所代表的長短壽其實可以用顏色加以表示。
那麼該如何進行配色呢?
在原始的設計中,作者使用了紅色的死神與灰色的背景象徵不好的結果(短壽),
雖然紅色代表警告、灰色代表負面結果,這樣的意味相當明確,
但整體而言,卻讓人覺得這張投影片所傳達出的訊息,盡是與警告、負面相關。
因此在改版的設計中,我們保留使用灰黑色代表負面、不健康的訊息,
但是用綠色(鼓勵健康)取代紅色(警示意味),讓這張投影片傳達的氛圍更趨正向。
如果你還是不太能理解這樣改變色調的理由,可以這樣想像:
原始的投影片著重警告,就像是對觀眾說「如果你過度肥胖,就會有不好的下場!」
改版的投影片著重鼓勵,就像是對觀眾說「如果你保持健康身材,人生就會幸福美滿喔~」
雖然本質上,這兩個訊息是一樣的,但是相信看在觀眾眼中,感覺會大不相同,
這也就是為什麼我們用著重鼓勵的綠色取代警告意味的紅色的原因。
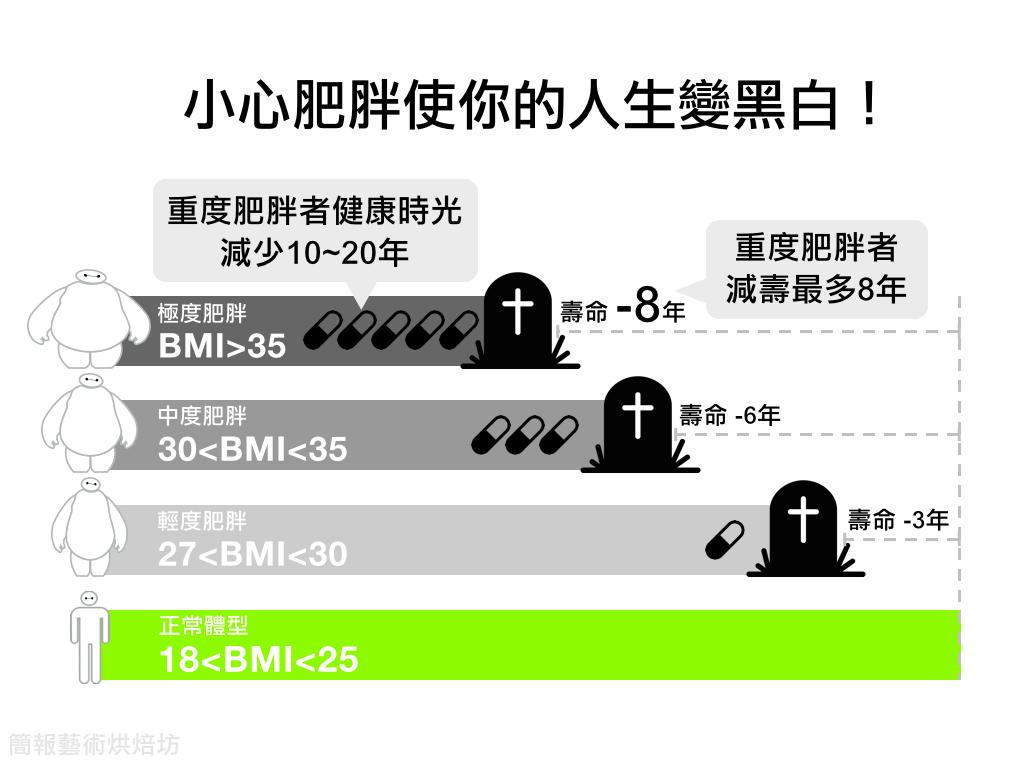
至此我們就可以把色彩變化結合上個階段的成果,設計出肥胖與正常體型的比較:

跟充滿警告意味的原始投影片比較起來,看起來是不是更舒服、容易接受呢?
最後,在原始的設計中並不只單純比較了「正常體型」與「肥胖體型」的差異,
而對「不同程度」的肥胖對於健康及壽命的影響也做了比較。
因此我們應用不同程度灰階表示不同程度的肥胖,
並使用與上圖同樣的邏輯設計投影片,這樣就大功告成啦!

或許您會疑惑,為什麼改版的投影片把肥胖置於上方、正常體型置於下方,和原始投影片相反呢?
這是因為實際播放簡報時,下方內容可能會被前排觀眾遮住,因此將重要內容集中在上半部。
這部分雖然與視覺設計沒有絕對關係,但卻是實務上常需考量的問題。
再來看看改版前後兩者的變化吧!是不是感覺改版後的設計看起來比較容易親近呢?

結束前,讓我們再次回顧整個設計的過程:
簡報設計除了有效資訊之外,也要思考「相同資訊如何更讓人更容易親近」,畢竟設計有效資訊的目的就是要引發觀眾行動的誘因,因此容易親近的資訊才能達到一場簡報的最終目標。
在本文而言,肥胖者形象的改造、投影片色調的變換,所討論的都是這個主題。
另外也呼應上一篇專欄文章「高山症的成因、症狀與處理介紹」簡報設計提到的設計模組化處理:
先處理局部、素材少的設計,再處理大規模的排版與配色,這樣可以讓簡報設計的過程更順暢。
最後就如前面所提的,這個專欄的範例都是來自於課堂上的設計成果。
若對相關主題有興趣的話,歡迎參考這裡或這裡瀏覽我們近期的課程資訊!我們下次再見啦 🙂
作者: BILL (彭毅弘) / 簡報藝術烘焙坊創辦人
