|
| 圖片來源:iStock Photo |
在我們上一篇文章「商務簡報專欄:面對組織簡報版型制式規定,如何應用簡報的設計概念?」之中,
我們談了許多在流程上動手腳的方式,透過投影片播放流程的修改巧妙地迴避制式版型的制約。
既然流程這個東西可以動這麼多手腳,不如我們今天就來好好的談談流程圖本身可以怎麼更有效的設計吧!
一個好習慣是,在我們進入各種技巧地介紹前,先好好想清楚為什麼我們需要流程圖。
假若我們今天要表達一個複雜的程序,當然透過文字敘述還是可以完整的表達出來,但內容的邏輯連結必須依賴「因為…所以…」等等文字來敘述,
無法一眼從投影片上看出來,拖慢了觀眾理解內容的時間。
因此,我們將這些表達邏輯的文字化為箭頭,將文字段落化為方塊,
將整個流程圖像化來追求更高的訊息傳遞速度。
在理解到這一點後,就不難發現流程圖的真正價值在於呈現文字間的邏輯關係。
好好把握這個重點,設計有效的流程圖並不困難!
以下我們簡單分成三點來討論,如何在技巧上比流程圖設計得更好。
1. 規劃流程架構
既然流程圖的威力在於呈現文字間的邏輯關係,
那我們首先要做的事絕對就是先把我們要表達的邏輯關聯想清楚。
這件事聽起來似乎不難,但其實是要花一段時間的。
若我們沒有先好好規劃好這一層,在花時間做投影片時非常容易做出錯誤的成品來,不免賠了夫人又折兵。
在這裡,我們姑且將流程圖分為簡單的鏈狀和較複雜的樹狀兩種吧!

鏈狀的流程圖就像是流水帳般一路向後直線發展,
常見的例子像是一步接一步的實驗步驟,或是隨著日期排列的事件發展等等。
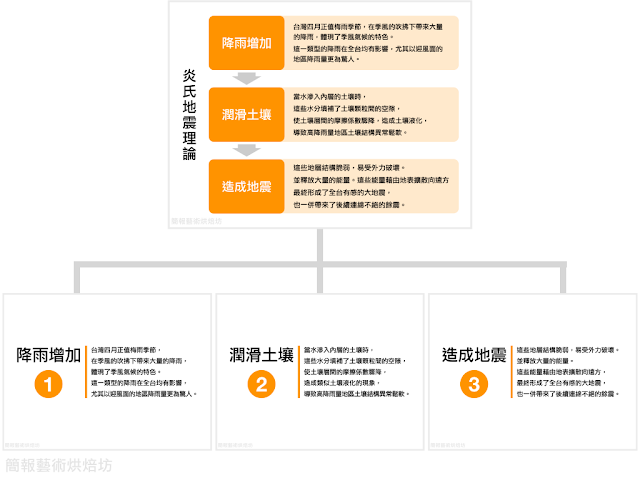
這裡我們用前陣子當紅的業餘地質學家提出的地震理論為例,
可以依據邏輯的推演將他的理論用流程圖來呈現。

這時不難發現,如果把所有流程塞在同一個頁面中,則難免得做些內容上的取捨,
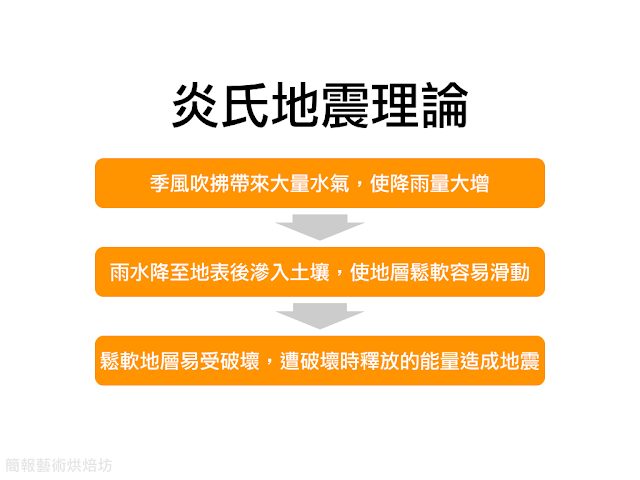
如果我們硬是要把所有內容塞進一張投影片的話,那麼可能就會變成下圖這樣:

雖然勉強塞入了所有內容,但是整體而言臃腫許多,觀眾不容易聚焦視線。



因為直線發展的邏輯非常好懂,只要透過編號指引順序方向,
觀眾在跨頁面時不至於失去對整體架構的理解。
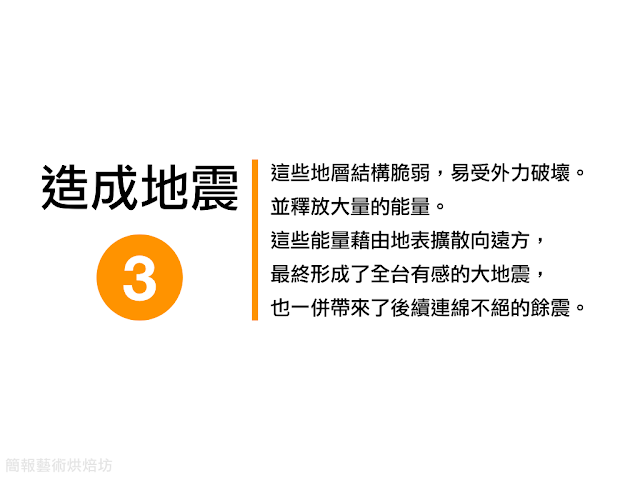
從下圖我們可以看出,順著編號的指引,頁面的拆分不但不會影響聽眾的理解,
還因此大幅增加了投影片可以運用的空間,讓設計更具彈性。
反過來,今天如果是樹狀的流程圖,因為流程可能導向不同的情況,
上述拆分頁面的做法便不利於觀眾了解整個流程的架構了。
因此,多數的情況下還是建議將樹狀流程圖限縮在一頁為佳,
才不至於讓觀眾失去對全貌的掌握。
在必須限縮於一頁的情況下,橘色框框就不能太大、內容也以關鍵字為佳,
多餘的細節必須倚賴講者的口頭講解,投影片則著重於展現流程的架構。
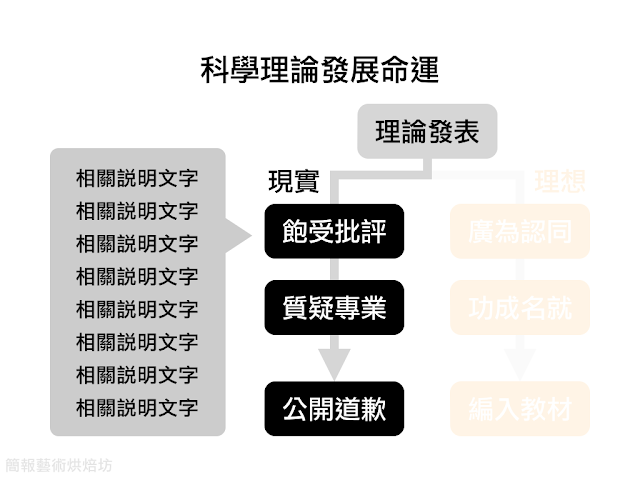
例如說,我們用以下的投影片描述一般的科學理論發佈後,理想的劇本和現實的巨大差距:

當然這是只有兩個分支的簡單版本。
若我們今天的流程非常複雜,有數不清的分枝,
甚至是要回頭到前方的步驟而形成網狀的流程圖,
那便陷入了有限空間無法表達全貌的困境。
這時,若硬要塞在同一頁面則文字勢必要很小,也會影響觀眾的閱讀。
退而求其次的做法是,先秀出概覽流程全貌的投影片,再慢慢就逐個流程講解。
這麼做無法在講解的同時讓觀眾隨時意識到自己在龐大流程中的哪個環節,
是比較可惜之處。
當然人生並不只是投影片而已,其實直接跳脫投影片的限制,
將龐雜的流程印成講義發給大家細細閱覽,也是一個可行的做法。
2. 以遮罩與顏色輔助流程圖
我們在「如何在簡報中呈現複雜表格?」這篇文章中所提過的,顏色和遮罩一直都是我們的好幫手。
我們可以用和背景對比強烈的顏色來標註現正講解的重點,讓他們從複雜的流程中脫穎而出。
或者,可以用半透明的色塊將不是重點的地方遮去,如此一來還可以空出空間來增補更多的細節。
如同下圖,當我們使用遮罩遮去相對不重要的部分,多餘的空間就可以填入新資訊:


3. 快把框框都對齊吧!
常聽學員問說,為什麼其他人畫的圖都很好看,自己畫起來總覺得怪怪的,問題出在哪裡呢?
經驗上來說,常常是對齊!對於流程圖來說,長方形的色塊一旦彼此參差不齊,
尤其是連接色塊的箭頭或線條不是彼此直角相交時,畫面立刻就顯得紛亂不堪。
因此,我們在製作投影片時也要時時保持對齊的好習慣,
將這種讓視線上下浮動的雜訊去除。
善用靠左或靠上對齊、垂直均分與水平均分的技巧,
在去除雜訊後相信投影片便不知不覺的美觀許多囉!

最後我們來總結今天所談到的觀念:
由於流程圖的真正價值在於呈現文字間的邏輯關係,
第一件該做的事就是釐清這些邏輯關係。
在確認之後,鏈狀流程圖可以透過頁面拆分讓大家看得更清楚,
樹狀流程圖則必須篩選關鍵字,已清楚表達邏輯關係為主。
對於重點,可以套用鮮明的顏色標示,或是以遮罩遮去不重要的部分。
最後,記得在製作的過程中時時對齊,將惱人的雜訊降到最低。
流程圖確實是在表達時非常實用的工具,尤其是柯P最喜歡的SOP,流程圖幾乎已經是標準的呈現手法。
經過今天的分享,相信大家也能設計好看也有效的流程圖囉 =)
流程圖是簡報的常客,來看看怎麼讓流程圖設計得更好吧!「流程圖的真正價值在於視覺化呈現文字間的邏輯關係,鏈狀流程圖可以透過頁面拆分讓大家看得更清楚,樹狀流程圖則必須篩選關鍵字,以清楚表達邏輯關係為主。把握這個重點,設計有效的流程圖並不困難!」閱讀全文:http://artofslide.blogspot.tw/2015/05/flowchart.html
作者:Richard (林柏儒) / 簡報設計顧問